WordPress網站建站後,管理員平日在後台進行各種操作維護,有可能會:刪除某個網頁,或是把文章、頁面的網址改掉,這樣的操作會造成網頁網址的變更;更具體來說,那些被刪掉或被改掉的網址都不復存在,也就是失效了。如果試圖用瀏覽器開啟這樣的網址,會被導向「404 Not Found找不到網頁」的頁面。
本文介紹入門級的Redirection外掛基本設定,能夠使那些被刪掉和被改掉的網址,自動被重新導向(redirect)到有效的網址。
網址失效了,你卻不知道?
試想,當網站訪客用瀏覽器試圖開啟你的某個網頁,看到的卻是「404 Not Found找不到網頁」的通知,是否會覺得觀感不佳?給訪客這樣的體驗,顯然是有缺陷的。我們當然希望訪客能夠順利開啟他們想要造訪的網頁,我們希望自己網站上的網頁盡可能都能打得開。
讓我們再想一下,為什麼已經刪掉的網址還會有人去開啟?以下試舉幾種可能的情況。
例如一,在你網站的某個或某些網頁中,你曾經設定這個已失效網址的超鏈接,也就是內部鏈接(internal link)。這個鏈接在你後來改掉網址或刪掉網頁後,並沒有同步更新,於是每當有人點擊這個鏈接,就會找不到網頁,而導向404頁面。
例如二,這個原本存在的網頁已經被搜索引擎收錄了。當某位訪客在Google搜索結果中搜到這個網頁,並點擊開啟時,由於網頁已經不存在或是網址已經變更,瀏覽器找不到它,便導向404頁面。
例如三,這個原本存在的網址,曾經被分享到外部網站,例如你自己將網址發布在Facebook粉絲團,或是陌生人將這個網址引用在他們自己的部落格(一般稱外部鏈接)。在你刪除網頁或更改網址時,這些外部鏈接不可能被同步移除或更改,因此,瀏覽器只能導向404頁面。
我們可以想像,在不加任何處置安排的情況下,網站管理維護的過程中遲早會「製造」出一堆導向404頁面的網址。當然,如果是那種剛生成沒多久就被刪掉或改掉的網址,由於還沒有人知道它們的存在(意思是,搜索引擎還沒有收錄它們,而你也還沒有把網址鏈接分享出去),就算不加任何處置也沒什麼問題。但如果你要刪掉、改掉的,是已存在一段時日的網頁,那麼在刪改網址的時候就得三思了。
太多的404 Not Found,將導致訪客被阻擋在沒有意義的網頁不存在頁面,當然會造成訪客的體驗不佳,也讓網站失去了本該擁有的流量,甚至是流失了潛在的商業機會。再者,過多的404頁面會導致搜索引擎對網站降低評等,不利於SEO。
但既然刪改網址是遲早會發生的正常操作,就建議最好能安裝具有「重導向」功能的外掛。重導向redirection,也稱作轉址,顧名思義就是把來造訪「舊網址」(通常是失效網址,但也可以是有效網址)的訪客,重新導向到「新網址」(有效網址)。
幸運的是,WordPress網站站長可以利用外掛來完成重新導向的設定。本文要介紹的外掛,名稱就叫做Redirection,它可以實現的基本功能有:
1. 每當你修改網頁的網址,Redirection外掛會自動生成一個重導向的指令,把舊的網址導向到新的網址。這樣能確保,造訪那個被你改掉的網址不會導向404頁面,而是去到新的網址。
2. 當你將某個網頁完全刪除,此外掛可以讓舊網址自動重新導向到首頁(你也可以手動設定導向到別的網頁)。
3. 有些站長或網路行銷人員會利用這樣的重新導向功能,把來造訪某個網頁的訪客直接引流到另一個網頁。最後到達的網頁,可以是在同一個網站,也可以是在不同域名的另一個網站,例如把https://thisdomain.com/contact-me,導向到https://thatdomain.com/。
Redirection這個外掛是免費的,而且使用的人很多。一般情況下我會推薦使用用戶較多的外掛,這不只是西瓜偎大邊,也是因為用戶多的外掛通常較穩定、更新較頻繁,並且不容易發生被開發者「棄養」的情況(我說的棄養就是開發者不再更新外掛。由於WordPress核心程式不斷在更新,如果某個外掛被棄養,它遲早會變得過時,終致與核心程式不相容,到那時候就迫使用戶必須解除安裝,另找外掛來替代,比較麻煩!)
如何設定Redirection外掛
1. 進入WordPress網站後台,在左邊清單列找到「外掛」,點擊「安裝外掛」按鈕,在搜尋框內輸入「redirection」,就能找到它。點擊「立即安裝」,再點擊「啟用」。
 |
| Redirection 外掛的使用人數眾多,且更新頻繁 |
2. 回到「已安裝的外掛」頁面,找到Redirection外掛。點擊settings(設定)。這個外掛的設定頁面包含若干個標籤頁,在頁面上緣可以找到它們。其中「重新導向」是用來設定舊網址和新網址組合,「選項」則包含一般設定。
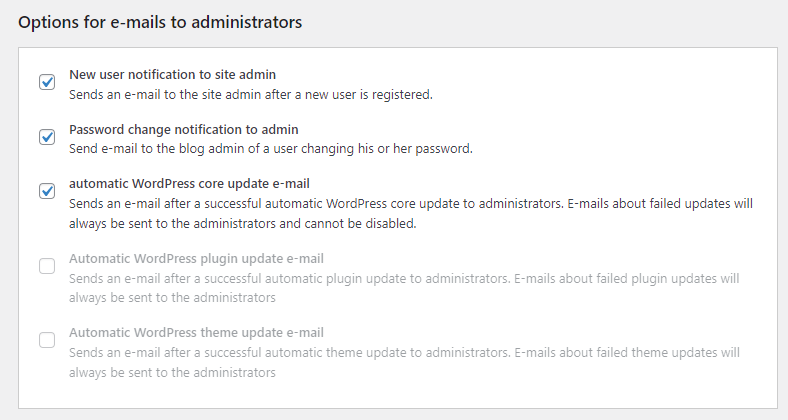
3-1. 在標籤頁「選項」的第一部分「記錄」,可讓我們設定重新導向記錄以及404記錄的保留時間。我們可以根據這些記錄得知失效的網址還有多少點擊。
 |
| 記錄保留的時間可依自己的需要設定 |
3-2. 在標籤頁「選項」的第二部分「網址」,URL Monitor指的是你要監控的網址包括哪些。例如我希望「文章」、「頁面」的網址,只要有變更都要自動重新導向到更新後的網址。另外,如果我有刪除網頁,其網址會自動導向至首頁(如果日後希望能導向其他頁面,可以到「重新導向」標籤頁去手動更改設定)。
 |
| 檢查網址重新導向的設定,是否符合你的需要 |
3-3. 同樣在第二部分「網址」,Default URL settings有兩個選項我建議勾選:case insensitive matches指的是輸入的網址不分大小寫,ignore trailing slashes指的是網址結尾有沒有斜槓都一樣。勾選之後,代表不管訪客輸入的網址有沒有大小寫正確、結尾有沒有包含斜槓,只要網址本身寫得正確,都能順利開啟網頁。
4. 設定完畢記得在頁面最下方點擊「更新」。這樣就完成了最基本的設定。
除了上述的自動重新導向設定,我們還可以自行設定某個網址重導向到另一個網址。
如何手動設定重導向
1. 進入Redirection外掛的settings頁面,點選「重新導向」標籤頁。
2. 在「重新導向」標籤頁下方的「新增重新導向」,填入正確的「來源網址」和「目標網址」,填寫完畢後,記得點擊下方的「新增重新導向」按鈕。每一組的重導向設定完成後,都會出現在上方的列表中,可以隨時查看,編輯、刪除或停用。
填寫來源網址和目標網址時,可以用完整網址,也可以簡化表示,例如https://mydomain.com/contact/這個網址,只要寫成/contact/就可以了(也就是從前端的https一直到域名本身都不用寫出,從斜槓開始即可)。但如果你的目標網址是屬於另一個不同域名的網站,就必須寫出完整的網址才行。
 |
| 將contact這個網頁重導向到首頁 |
 |
| 新增成功之後,可以在上方列表中查看、修改 |
 |
| 如果想要導向到不同域名的網址,則目標網址應該寫完整 |
 |
| 同樣的,新增成功之後,可在列表中查看 |
以上就是Redirection外掛的基本設定與使用方法,希望對您有幫助!