執行程式一般都叫「跑程式」,也就是下了「指令」給電腦裡的應用程式之後,它會跑出結果來。其實,計算加減乘除的計算機,可以說就是最簡單的程式執行工具:按鍵輸入「1+1=」,運算的結果(2)就會立即出現在螢幕上。
Python也是下指令之後讓應用程式跑出結果來。基本上也是輸入1 + 1,並按「enter」鍵,就會得出結果(2)。不過,Python的功能當然不是只用來做數學運算,未來我們學習了各種程式碼之後,就能下更複雜的指令給Python去執行。在此,我們須先知道,指令要下在哪裡?
下指令給Python有兩種主要形式。第一種是下指令時,才逐字輸入指令(程式碼),這適合用在程式碼只有單行,簡單不複雜的情況下。第二種則是先把指令(程式碼)寫好存在一個副檔名為.py的純文字檔案中,這適合用在程式碼內容較多且較繁雜的情況下。
Mac作業系統中,如何對Python下單行指令?
點開「應用程式」檔案夾,找到「工具程式」中的「終端機」,點開後,在游標處輸入「Python3」,啟動Python 3程式,就可以在>>>的符號之後輸入指令。例如:
>>>print ('hello world!')
hello world!
>>>三個箭頭符號後面輸入的是指令。而下一行的hello world!則是指令執行的結果。
如果要從Python的程式環境中退出,請輸入「exit ()」。如果要從終端機的環境中退出,請輸入「exit」。
另一種下單行指令的方式是使用IDLE軟體。IDLE是隨附Python安裝時內建的應用軟體,點開IDLE之後會直接啟動Python。看起來跟終端機的形式很像,但是它有「智慧」,會自動用顏色標註不同的Python語法(syntax),稱為語法亮顯(syntax highlight),讓人容易識別。
IDLE軟體就放在Python 3.x的檔案夾中:進入「應用程式」,找到Python 3.x的檔案夾,裡面就有IDLE或IDLE.app的程式,點開它即可。
儲存程式碼的*.py檔案怎麼來?
要讓Python執行 *.py檔案中的指令,首先要準備好一個 *.py的檔案。檔案的副檔名必須是 .py,而且檔案中的內容必須是純文字UTF-8格式。由於一般常用的文字編輯器,如Word、記事本、備忘錄、文字編輯等,容易夾帶純文字以外的格式設定,會造成Python讀取出問題,因此最好是使用一個專門用來編輯與儲存程式碼的編輯器,方可一勞永逸。
***********************
網路上有一款免費的程式碼編輯器ATOM,適合用來撰寫、編輯和儲存程式碼。它的下載和安裝也不困難。
ATOM官網:https://atom.io/
For Mac OS X的下載方式:連上官網,下載檔案。把檔案拖曳到「應用程式」資料夾中。
ATOM的開啟方式:只要在「應用程式」點開ATOM檔案,就可以開啟ATOM來使用。開啟後,點開左上角的untitled頁籤,這裡就是輸入程式碼的地方。輸入或編輯之後,按照一般方式進行存檔。記得副檔名是py哦!
***********************
Mac作業系統中,如何讓Python執行 *.py檔案中的指令?
方法一:
開啟「終端機」,輸入「Python3」,啟動Python 3程式(此時可以看到游標出現在>>>符號之後)。鍵入「python」再加一個空格,然後把要執行的*.py檔案,拖曳到程式視窗中,並按「enter」鍵,程式就會執行。
方法二:
在IDLE軟體環境下跑程式,須從頂部選單去找到並開啟*.py檔案。再說一次,IDLE軟體的位置就在Python 3.x的檔案夾中。
從IDLE的頂部選單「File」中,點選「Open」來打開一個預先寫好的*.py檔案。接著再點擊頂部選單「Run」中的「Run Module」,就可以執行檔案中的程式碼。
IDLE軟體本身也提供編輯程式碼的功能,意思是可以編寫新的程式碼並存檔(步驟是:點開選單「File」中的「New File」,打開空白的頁面,輸入python指令,然後再選「File」中的「Save」存檔即可)。新的程式碼須先存檔後,才能Run Module執行。
了解了在電腦中執行Python程式的方式,接下來就開始學點程式碼吧!
4/10/2020
4/09/2020
Python安裝流程 for Mac(MacOS)
想要學習Python程式語言,首先要設置可以執行這類程式的環境,也就是在自己的電腦裡下載軟體、安裝軟體、改變設定,以便後續的程式設計和執行可以很順暢。
Python的一個好處是,在Windows和Mac的電腦裡都可以安裝使用。(其實在Linux/UNIX也可以安裝,但我估計會使用這種系統的人不需要來閱讀本文。)由於我打算在Mac筆電中使用,所以我下載的是for MacOS的最新版本 Python 3.8.1(版本會持續更新,當你去下載時,有可能已經發佈了新版,只要直接選擇最新版本下載即可)。
就如同Windows和MacOS每隔一段時間會推出系統新版本,Python也會不斷更新,每隔一段時間就發布新版本。要注意的是,目前有Python 2.x和Python 3.x兩個系列。舊的系列都還有人在用,所以不可能馬上廢除。新舊系列會並行一段時間,但對於新進的學習者來說,可以直接選擇學習新版本,日後再留意新舊版本的差異即可。
MacOS作業系統已經內建Python 2.x
在MacOS作業系統中已經內建了Python 2.x,這件事我也是開始學了才知道!如果你想直接執行Python 2.x,請打開「應用程式」,在「工具程式」裡找到「終端機」並點開。
如果想要知道你Mac電腦裡的Python 2.x是哪一個版本,可在游標處輸入「python --version」,並按「enter」鍵,版本訊息就會顯示出來。(如下圖)
如果在游標處輸入「python」,並按「enter」鍵,就能夠開啟Python 2.x程式(如上圖)。(這裡看到新版的MacOS提示,Python 2.7雖然是內建的Python版本,但未來將會停用,建議使用者改用Python 3.x。)
Python程式的命令列開頭是「>>>」三個單箭頭。如果要離開(關閉)Python程式,在「>>>」之後輸入「exit ()」,並按「enter」鍵,這樣會回到終端機程式(如上圖)。
附帶說明,如果要離開(關閉)終端機程式,則是輸入「exit」,並按「enter」鍵(如上圖)。
MacOS作業系統中安裝Python 3.x
雖然MacOS推薦使用Python 3.x,但是似乎並沒有內建這個版本。
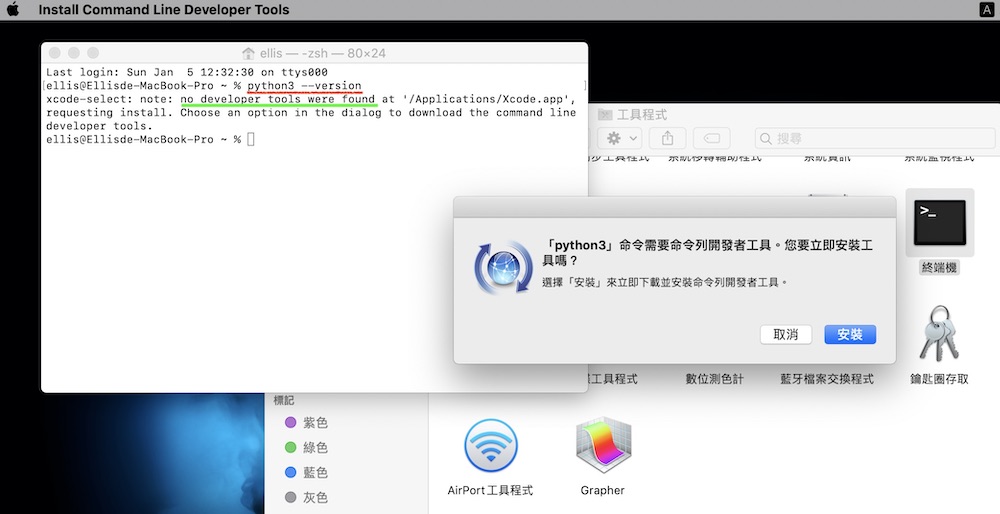
我進入終端機程式後,試著輸入「python3 --version」,得到的結果是找不到這個開發者工具(no developer tools were found)。並且跳出一個對話框,問我是否要立即安裝工具。既然如此,我就點選「安裝」吧!
點擊「安裝」後,跳出「命令列工具許可協議」,我看了一下,發現這個所謂的「開發者軟體」似乎包含了多個程式,但是它沒有寫明到底包含哪些程式,我只看到有提到QuickTime開發軟體,以及第三方軟體。雖然我很信任蘋果公司的產品,但是對我來說,目前並沒有需要下載多餘的工具程式。所以我決定不用這個方式下載安裝Python 3.x。點選「不同意」跳出。
自己從Python官網下載新版,安裝到Mac電腦,算是相當簡單快速。
先打開Python官網https://www.python.org/,找到「Download」(這裡看到最新版本是Python 3.8.1),點進去。
點開後的頁面是最新版Python 3.8.1的說明。拉到頁面最後一單元「Files」,找到Mac OS X的下載版本,點擊,出現對話框,點擊「允許」,就會開始下載檔案。
在Safari瀏覽器右上角可以找到「顯示下載項目」(圖標是一個箭頭朝下)。檔案下載完畢後,點開它,就會開始安裝流程。
經過一連串的確認、同意,以及輸入開機密碼後,安裝完畢,看到「已成功完成安裝」的字樣。
距離安裝完畢還有一步:如上圖,在「安裝Python」的完成對話框內,提示Python需要一組SSL root certificates。安裝的方式是在Python 3.8的檔案夾內,找到Install Certificates.command,點選雙擊之後,它會打開終端機程式,執行安裝,並自己結束程式。到此,安裝步驟已完成。
Python 3.8應用程式放在哪裡?點擊「Finder」圖標,從左邊的「喜好項目」中找到「應用程式」,Python 3.8的檔案夾就在裡面。
開啟Python 3.x
下載軟體一段時間之後,很容易就會忘記是哪一個版本。開啟「應用程式」—「工具程式」—「終端機」,輸入「python3 --version」,就可以顯示版本訊息。
如何開啟Python 3.x?與開啟Python 2.x的方法類似:開啟「應用程式」—「工具程式」—「終端機」,在游標輸入「Python3」,並按「enter」鍵。離開(關閉)程式的指令則是「exit ()」。
Python的一個好處是,在Windows和Mac的電腦裡都可以安裝使用。(其實在Linux/UNIX也可以安裝,但我估計會使用這種系統的人不需要來閱讀本文。)由於我打算在Mac筆電中使用,所以我下載的是for MacOS的最新版本 Python 3.8.1(版本會持續更新,當你去下載時,有可能已經發佈了新版,只要直接選擇最新版本下載即可)。
就如同Windows和MacOS每隔一段時間會推出系統新版本,Python也會不斷更新,每隔一段時間就發布新版本。要注意的是,目前有Python 2.x和Python 3.x兩個系列。舊的系列都還有人在用,所以不可能馬上廢除。新舊系列會並行一段時間,但對於新進的學習者來說,可以直接選擇學習新版本,日後再留意新舊版本的差異即可。
MacOS作業系統已經內建Python 2.x
在MacOS作業系統中已經內建了Python 2.x,這件事我也是開始學了才知道!如果你想直接執行Python 2.x,請打開「應用程式」,在「工具程式」裡找到「終端機」並點開。
如果想要知道你Mac電腦裡的Python 2.x是哪一個版本,可在游標處輸入「python --version」,並按「enter」鍵,版本訊息就會顯示出來。(如下圖)
如果在游標處輸入「python」,並按「enter」鍵,就能夠開啟Python 2.x程式(如上圖)。(這裡看到新版的MacOS提示,Python 2.7雖然是內建的Python版本,但未來將會停用,建議使用者改用Python 3.x。)
Python程式的命令列開頭是「>>>」三個單箭頭。如果要離開(關閉)Python程式,在「>>>」之後輸入「exit ()」,並按「enter」鍵,這樣會回到終端機程式(如上圖)。
附帶說明,如果要離開(關閉)終端機程式,則是輸入「exit」,並按「enter」鍵(如上圖)。
MacOS作業系統中安裝Python 3.x
雖然MacOS推薦使用Python 3.x,但是似乎並沒有內建這個版本。
我進入終端機程式後,試著輸入「python3 --version」,得到的結果是找不到這個開發者工具(no developer tools were found)。並且跳出一個對話框,問我是否要立即安裝工具。既然如此,我就點選「安裝」吧!
點擊「安裝」後,跳出「命令列工具許可協議」,我看了一下,發現這個所謂的「開發者軟體」似乎包含了多個程式,但是它沒有寫明到底包含哪些程式,我只看到有提到QuickTime開發軟體,以及第三方軟體。雖然我很信任蘋果公司的產品,但是對我來說,目前並沒有需要下載多餘的工具程式。所以我決定不用這個方式下載安裝Python 3.x。點選「不同意」跳出。
自己從Python官網下載新版,安裝到Mac電腦,算是相當簡單快速。
先打開Python官網https://www.python.org/,找到「Download」(這裡看到最新版本是Python 3.8.1),點進去。
點開後的頁面是最新版Python 3.8.1的說明。拉到頁面最後一單元「Files」,找到Mac OS X的下載版本,點擊,出現對話框,點擊「允許」,就會開始下載檔案。
在Safari瀏覽器右上角可以找到「顯示下載項目」(圖標是一個箭頭朝下)。檔案下載完畢後,點開它,就會開始安裝流程。
經過一連串的確認、同意,以及輸入開機密碼後,安裝完畢,看到「已成功完成安裝」的字樣。
距離安裝完畢還有一步:如上圖,在「安裝Python」的完成對話框內,提示Python需要一組SSL root certificates。安裝的方式是在Python 3.8的檔案夾內,找到Install Certificates.command,點選雙擊之後,它會打開終端機程式,執行安裝,並自己結束程式。到此,安裝步驟已完成。
Python 3.8應用程式放在哪裡?點擊「Finder」圖標,從左邊的「喜好項目」中找到「應用程式」,Python 3.8的檔案夾就在裡面。
開啟Python 3.x
下載軟體一段時間之後,很容易就會忘記是哪一個版本。開啟「應用程式」—「工具程式」—「終端機」,輸入「python3 --version」,就可以顯示版本訊息。
如何開啟Python 3.x?與開啟Python 2.x的方法類似:開啟「應用程式」—「工具程式」—「終端機」,在游標輸入「Python3」,並按「enter」鍵。離開(關閉)程式的指令則是「exit ()」。
4/08/2020
認識層疊樣式表Cascading Style Sheets (CSS)
層疊樣式表的原文Cascading Style Sheets,簡稱CSS,是用來設置網頁「樣式」的一套規則,所謂的樣式(style),包括字型、字體大小、行高、顏色、邊距、格線等。過去,網頁的樣式是以HTML標記語言來設定,但是後來,樣式的部分被分離出來,改用CSS來設定。CSS有幾個特點:
*簡單的說,HTML是用來標示網頁的「架構」,CSS則是用來設定網頁的「樣式」,兩者各司其職。
*CSS和HTML是兩種完全不同的「語言」,有各自的指令寫法,不能混淆。
*一般標準的做法,是把網頁的架構寫在.html文件中,把網頁的樣式寫在.css文件中。由於.html文件中會註明所搭配的.css文件名稱和存放位置,當瀏覽器在「開啟」某個.html文件時,就會去抓取指定的.css文件來使用,以便呈現該有的樣式。
*通常網站都會包含多個網頁,也就是有多個.html文件。這些網頁文件可以「共用」同一份.css文件,也就是使用同一個樣式表。由此想見,這樣可以確保網站上所有.html文件的樣式是統一的。再者,一旦有需要修改網頁樣式時,只要把那一份.css文件修改好,所有.html文件的樣式就都跟著修改好了。
*************如何在.html文件中指定.css文件
把CSS樣式設定儲存在名為.css的純文本文件中(稱為「樣式表」或「外部樣式文件」),然後在原先的.html文件中,創建一個外部鏈接,連到這個.css文件,這樣就可以讓多個.html文件共用CSS文件。事實上這就是許多網站的設置方式。在<head></head>區塊內,使用<link>標記來指定CSS樣式設定。
如何在.html文件中鏈接到.css文件:
....
<head>
<meta charset="UTF-8">
<title>標題</title>
<link type="text/css" rel="stylesheet" href="xxxx.css">
</head>
....
*************
*其實CSS樣式設定也可以直接寫在.html文件中。有兩種可能的方式:
1)如果網頁製作者沒有權限修改伺服器主機上的.css文件,但是有權限可以修改完整的.html文件(也就是牽涉到<head></head>的區塊),那麼他就可以在<head></head>區域,把CSS的指令直接寫在<style></style>標記之間。
2)如果網頁製作者沒有權限修改原始的.css文件及.html文件,只被允許在網頁的局部添加內容(例如大多數的網誌/部落格),那麼他可以利用HTML標記中的style屬性來指定樣式,例如<div style="padding: 10px; color: gray;">。
CSS樣式的語法
雖然CSS的語法和HTML的語法不相同,但兩者都還算是相當直觀,容易理解,學習起來並不困難。最基本的樣式表示法,就是「樣式名稱+冒號+樣式值+分號」,例如:
background-color: yellow;
font-size: 150%;
是不是一看就能理解?這裡帶出學習CSS的前兩個要點,一是要熟悉常用的樣式名稱,二是要熟悉對應的樣式值寫法。例如,padding(邊距)這個樣式,有好幾種不同的表示方式:
padding: 10px 5px 15px 5px;
四個數值依序代表上邊距、右邊距、下邊距、左邊距(順時針方向)。
padding: 10px 5px;
只寫兩個數值時,第一個代表上下邊距各為10px、第二個代表左右邊距各為5px。
padding: 10px;
只用一個數值時,代表上下左右的邊距都各為10px。
left-padding: 10px;
單獨指定左邊距。
right-padding: 10px;
單獨指定右邊距。
top-padding: 10px;
單獨指定上邊距。
bottom-padding: 10px;
單獨指定下邊距。
請留意,CSS指令中的「冒號」和「分號」都是不可缺的一部分,若是漏寫或寫錯,會導致樣式無法正常顯示。
熟悉了樣式名稱和樣式值寫法之後,第三個要點是了解如何把樣式指定給網頁中的特定段落,例如針對第一級標題<h1>設定樣式。不過,在.css文件中,通常都會先針對「整個網頁」(也就是<body>這個標示)設定基本的網頁樣式,例如字型font-family、字體大小font-size、字體顏色color、背景顏色background-color等。
完整的樣式設定,必須包含HTML標記名稱+一對花括號,然後在花括號內寫出樣式設定。例如:
body {
background-color: gray;
font-family: Verdana, Arial, sans-serif;
color: black;
font-size: 12px;
}
接著,再針對各層級的內容區塊,例如標題<h1>~<h6>或段落<p>進行設定。例如把<h1>標題文字設定成150%大小,把<h2>標題文字設定成120%大小。在下面的範例中,還可看到對<h1>、<h2>同時設定字體顏色為灰色,標示方式為「h1, h2」兩個標記以逗號分隔。
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
<style type="text/css">
body {
background-color: gray;
font-family: Verdana, Arial, sans-serif;
color: black;
font-size: 12px;
}
h1, h2 {
color: gray;
}
h1 {
border-bottom: 1px solid black;
font-size: 150%;
}
h2 {
font-size: 120%;
}
</style>
</head>
<body>
<h1>網頁第一級標題</h1>
<h2>網頁第二級標題</h2>
<h2>網頁第二級標題</h2>
<p>段落內容</p>
</body>
</html>
如前所述,對<body>的樣式設定是最基礎的設定,適用於整個網頁內容(包括<h1>、<h2>)。但是若後面又針對<h1>、<h2>等標記設定了樣式,這些樣式設定值就會覆蓋(也就是取代)<body>的設定值。例如,在<body>中設定了字體顏色是黑色,但是後面又對<h1>、<h2>設定字體顏色是灰色,則灰色的設定會適用於<h1>、<h2>這兩個層級的標題。
延伸問題:如果想把某一個<h2>標題文字單獨設定成藍色,又該怎麼做?邏輯上,必須把那個<h2>「做個記號」,設定一個id名稱或是class分類名稱,這樣就能在style樣式設定時,特別標註那個特定的<h2>,並設定專屬的樣式(範例請見本文的最後一段)。
CSS的常用樣式有哪些?
能夠設定的樣式還滿多的,但如果不是重度使用者(例如網頁設計師),可以先從一些常用的樣式開始熟悉就好。以下列出一些樣式名稱,建議在設計網頁時用用看。如果調試出自己喜歡的樣式組合,不妨存檔備用,供作日後再次使用的範本,這樣就不必每次設計網頁都從零開始了!
font-family 字型 (以逗號分隔,例如:Verdana, Arial, sans-serif)
color 字體顏色
font-weight 字體粗細 (lighter;normal;bold;bolder)
font-size 字體大小 (可用像素或百分比表示,例如:14px或120%)
font-style 斜體文本 (normal;italic;oblique)
background-color 背景顏色
background-image 背景圖像
border-color 邊框顏色
line-height 行高
text-align 水平對齊 (left左對齊;center居中;right右對齊)
text-decoration (underline;line-through;overline;none)
border 邊框
border-bottom 邊框底部
padding 內邊距
list-style 列表外觀
font-family的設置
*網頁字型可分為5類:sans-serif, serif, monospace, cursive, fantasy,每一類包含多種不同的字型。
*常看到的serif和sans-serif並不是指某款特定字型的名稱,而是代表某類字型。serif是有襯邊的字型,sans-serif是無襯邊的字型。
1. serif: 有襯邊的字型,例如Times, Times New Roman, Georgia,常用於報紙雜誌的印刷體。
2. sans-serif: 無襯邊的字型,例如Verdana, Arial, Arial Black, Trebuchet MS, Geneva,常用於網頁,因為無襯邊的文字比較簡潔,在電腦、手機屏幕上閱讀比較輕鬆。
3. Monospace: 字母的間距相同的字型,例如Courier, Courier New, Andale Mono,它是模擬打字機打字的效果,常用於表示編程代碼。
4. Cursive: 仿手寫效果的字型,例如Comic Sans, Apple Chancery。適合用在活潑、不正式、年輕主題的文字。
5. Fantasy: 具裝飾性的特殊字型,例如Last Ninja, Impact。可做特殊效果用,但不適合用來顯示閱讀用的長段文字。很少用在網頁文字中。
*font-family樣式可以一次設置多種字型,字型的英文要拼寫正確(含大小寫),並以逗號隔開。如果字型的名稱中間有空格,如Courier New,該字型名稱要用引號,如"Courier New"。
*通常每次設置的多個字型會屬於同一個字型類別,例如全都是sans-serif或都是serif。
*即便在font-family設定了某款你喜歡的字型,卻不一定能在瀏覽器顯示,或是你會發現同一個網頁在不同的瀏覽器(例如Chrome、360、SAFARI)畫面中,顯示出來的字型不一樣。網頁設置的字型能否顯示,要看瀏覽器所在的電腦是否支援該字型。不同的電腦操作系統(如Windows、Mac)默認支援的字型不同。
*實際運用上,我們會對font-family設置多個字型,並且把偏好的字型寫在前面。利用這樣的設置把偏好的字型優先列舉出來,以增加對字型的控制。
*瀏覽器讀取網頁時,會按照字型設置的順序來顯示。例如font-family: Verdana, Arial, sans-serif; 如果電腦有支援Verdana字型,就以Verdana顯示文本,沒有的話就用Arial....以此類推。若是標明的字型都不支援,瀏覽器就會在sans-serif字型類別裡找一個默認的字型來使用。
*因此,設置字型時,通常最後一個會寫sans-serif或serif,五類字型中的一類。
CSS標記的分類運用
*雖然CSS可以針對不同標記如<h1>、<h2>、<p>創建樣式,但如果想要對特定一個<h2>設置專屬的樣式,該怎麼辦?可以的,只要先對不同的<h2>作分類(注意:是在.html文件中,將<h2>做標記)。
步驟:
1. 在.html文件中,利用class屬性對<h2>分類,例如:
<h2 class="general">...........</h2>
<h2 class="promote">...........</h2>
2. 接著,在.css文件中,指定各自的樣式:
h2.general { color: blue; }
h2.promote { color: red; }
*不只是<h2>,其他的標記也可以使用class這個屬性來分類。例如<div>、<blockquote>等。
步驟:
.html文件里寫: <div class="promote">
.css文件里寫: div.promote { color: red; }
*同屬一類的樣式規則可以寫在一起:
例如可以寫成:h2.promote, div.promote { color: red;}
還可以簡單寫成: .promote {color: red;}
*一個標記可以設定多個分類名,例如:<p class="premium female">,這裡有兩個分類,一個是premium,一個是female,之後再到.css文件中為不同的分類制定規則。
例如: p.premium { color: brown;}
p.female { text-decoration: underline;}
*驗證CSS語法的網站工具:http://jigsaw.w3.org/css-validator/
*簡單的說,HTML是用來標示網頁的「架構」,CSS則是用來設定網頁的「樣式」,兩者各司其職。
*CSS和HTML是兩種完全不同的「語言」,有各自的指令寫法,不能混淆。
*一般標準的做法,是把網頁的架構寫在.html文件中,把網頁的樣式寫在.css文件中。由於.html文件中會註明所搭配的.css文件名稱和存放位置,當瀏覽器在「開啟」某個.html文件時,就會去抓取指定的.css文件來使用,以便呈現該有的樣式。
*通常網站都會包含多個網頁,也就是有多個.html文件。這些網頁文件可以「共用」同一份.css文件,也就是使用同一個樣式表。由此想見,這樣可以確保網站上所有.html文件的樣式是統一的。再者,一旦有需要修改網頁樣式時,只要把那一份.css文件修改好,所有.html文件的樣式就都跟著修改好了。
*************如何在.html文件中指定.css文件
把CSS樣式設定儲存在名為.css的純文本文件中(稱為「樣式表」或「外部樣式文件」),然後在原先的.html文件中,創建一個外部鏈接,連到這個.css文件,這樣就可以讓多個.html文件共用CSS文件。事實上這就是許多網站的設置方式。在<head></head>區塊內,使用<link>標記來指定CSS樣式設定。
如何在.html文件中鏈接到.css文件:
....
<head>
<meta charset="UTF-8">
<title>標題</title>
<link type="text/css" rel="stylesheet" href="xxxx.css">
</head>
....
*************
*其實CSS樣式設定也可以直接寫在.html文件中。有兩種可能的方式:
1)如果網頁製作者沒有權限修改伺服器主機上的.css文件,但是有權限可以修改完整的.html文件(也就是牽涉到<head></head>的區塊),那麼他就可以在<head></head>區域,把CSS的指令直接寫在<style></style>標記之間。
2)如果網頁製作者沒有權限修改原始的.css文件及.html文件,只被允許在網頁的局部添加內容(例如大多數的網誌/部落格),那麼他可以利用HTML標記中的style屬性來指定樣式,例如<div style="padding: 10px; color: gray;">。
CSS樣式的語法
雖然CSS的語法和HTML的語法不相同,但兩者都還算是相當直觀,容易理解,學習起來並不困難。最基本的樣式表示法,就是「樣式名稱+冒號+樣式值+分號」,例如:
background-color: yellow;
font-size: 150%;
是不是一看就能理解?這裡帶出學習CSS的前兩個要點,一是要熟悉常用的樣式名稱,二是要熟悉對應的樣式值寫法。例如,padding(邊距)這個樣式,有好幾種不同的表示方式:
padding: 10px 5px 15px 5px;
四個數值依序代表上邊距、右邊距、下邊距、左邊距(順時針方向)。
padding: 10px 5px;
只寫兩個數值時,第一個代表上下邊距各為10px、第二個代表左右邊距各為5px。
padding: 10px;
只用一個數值時,代表上下左右的邊距都各為10px。
left-padding: 10px;
單獨指定左邊距。
right-padding: 10px;
單獨指定右邊距。
top-padding: 10px;
單獨指定上邊距。
bottom-padding: 10px;
單獨指定下邊距。
請留意,CSS指令中的「冒號」和「分號」都是不可缺的一部分,若是漏寫或寫錯,會導致樣式無法正常顯示。
熟悉了樣式名稱和樣式值寫法之後,第三個要點是了解如何把樣式指定給網頁中的特定段落,例如針對第一級標題<h1>設定樣式。不過,在.css文件中,通常都會先針對「整個網頁」(也就是<body>這個標示)設定基本的網頁樣式,例如字型font-family、字體大小font-size、字體顏色color、背景顏色background-color等。
完整的樣式設定,必須包含HTML標記名稱+一對花括號,然後在花括號內寫出樣式設定。例如:
body {
background-color: gray;
font-family: Verdana, Arial, sans-serif;
color: black;
font-size: 12px;
}
接著,再針對各層級的內容區塊,例如標題<h1>~<h6>或段落<p>進行設定。例如把<h1>標題文字設定成150%大小,把<h2>標題文字設定成120%大小。在下面的範例中,還可看到對<h1>、<h2>同時設定字體顏色為灰色,標示方式為「h1, h2」兩個標記以逗號分隔。
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
<style type="text/css">
body {
background-color: gray;
font-family: Verdana, Arial, sans-serif;
color: black;
font-size: 12px;
}
h1, h2 {
color: gray;
}
h1 {
border-bottom: 1px solid black;
font-size: 150%;
}
h2 {
font-size: 120%;
}
</style>
</head>
<body>
<h1>網頁第一級標題</h1>
<h2>網頁第二級標題</h2>
<h2>網頁第二級標題</h2>
<p>段落內容</p>
</body>
</html>
如前所述,對<body>的樣式設定是最基礎的設定,適用於整個網頁內容(包括<h1>、<h2>)。但是若後面又針對<h1>、<h2>等標記設定了樣式,這些樣式設定值就會覆蓋(也就是取代)<body>的設定值。例如,在<body>中設定了字體顏色是黑色,但是後面又對<h1>、<h2>設定字體顏色是灰色,則灰色的設定會適用於<h1>、<h2>這兩個層級的標題。
延伸問題:如果想把某一個<h2>標題文字單獨設定成藍色,又該怎麼做?邏輯上,必須把那個<h2>「做個記號」,設定一個id名稱或是class分類名稱,這樣就能在style樣式設定時,特別標註那個特定的<h2>,並設定專屬的樣式(範例請見本文的最後一段)。
CSS的常用樣式有哪些?
能夠設定的樣式還滿多的,但如果不是重度使用者(例如網頁設計師),可以先從一些常用的樣式開始熟悉就好。以下列出一些樣式名稱,建議在設計網頁時用用看。如果調試出自己喜歡的樣式組合,不妨存檔備用,供作日後再次使用的範本,這樣就不必每次設計網頁都從零開始了!
font-family 字型 (以逗號分隔,例如:Verdana, Arial, sans-serif)
color 字體顏色
font-weight 字體粗細 (lighter;normal;bold;bolder)
font-size 字體大小 (可用像素或百分比表示,例如:14px或120%)
font-style 斜體文本 (normal;italic;oblique)
background-color 背景顏色
background-image 背景圖像
border-color 邊框顏色
line-height 行高
text-align 水平對齊 (left左對齊;center居中;right右對齊)
text-decoration (underline;line-through;overline;none)
border 邊框
border-bottom 邊框底部
padding 內邊距
list-style 列表外觀
font-family的設置
*網頁字型可分為5類:sans-serif, serif, monospace, cursive, fantasy,每一類包含多種不同的字型。
*常看到的serif和sans-serif並不是指某款特定字型的名稱,而是代表某類字型。serif是有襯邊的字型,sans-serif是無襯邊的字型。
1. serif: 有襯邊的字型,例如Times, Times New Roman, Georgia,常用於報紙雜誌的印刷體。
2. sans-serif: 無襯邊的字型,例如Verdana, Arial, Arial Black, Trebuchet MS, Geneva,常用於網頁,因為無襯邊的文字比較簡潔,在電腦、手機屏幕上閱讀比較輕鬆。
3. Monospace: 字母的間距相同的字型,例如Courier, Courier New, Andale Mono,它是模擬打字機打字的效果,常用於表示編程代碼。
4. Cursive: 仿手寫效果的字型,例如Comic Sans, Apple Chancery。適合用在活潑、不正式、年輕主題的文字。
5. Fantasy: 具裝飾性的特殊字型,例如Last Ninja, Impact。可做特殊效果用,但不適合用來顯示閱讀用的長段文字。很少用在網頁文字中。
*font-family樣式可以一次設置多種字型,字型的英文要拼寫正確(含大小寫),並以逗號隔開。如果字型的名稱中間有空格,如Courier New,該字型名稱要用引號,如"Courier New"。
*通常每次設置的多個字型會屬於同一個字型類別,例如全都是sans-serif或都是serif。
*即便在font-family設定了某款你喜歡的字型,卻不一定能在瀏覽器顯示,或是你會發現同一個網頁在不同的瀏覽器(例如Chrome、360、SAFARI)畫面中,顯示出來的字型不一樣。網頁設置的字型能否顯示,要看瀏覽器所在的電腦是否支援該字型。不同的電腦操作系統(如Windows、Mac)默認支援的字型不同。
*實際運用上,我們會對font-family設置多個字型,並且把偏好的字型寫在前面。利用這樣的設置把偏好的字型優先列舉出來,以增加對字型的控制。
*瀏覽器讀取網頁時,會按照字型設置的順序來顯示。例如font-family: Verdana, Arial, sans-serif; 如果電腦有支援Verdana字型,就以Verdana顯示文本,沒有的話就用Arial....以此類推。若是標明的字型都不支援,瀏覽器就會在sans-serif字型類別裡找一個默認的字型來使用。
*因此,設置字型時,通常最後一個會寫sans-serif或serif,五類字型中的一類。
CSS標記的分類運用
*雖然CSS可以針對不同標記如<h1>、<h2>、<p>創建樣式,但如果想要對特定一個<h2>設置專屬的樣式,該怎麼辦?可以的,只要先對不同的<h2>作分類(注意:是在.html文件中,將<h2>做標記)。
步驟:
1. 在.html文件中,利用class屬性對<h2>分類,例如:
<h2 class="general">...........</h2>
<h2 class="promote">...........</h2>
2. 接著,在.css文件中,指定各自的樣式:
h2.general { color: blue; }
h2.promote { color: red; }
*不只是<h2>,其他的標記也可以使用class這個屬性來分類。例如<div>、<blockquote>等。
步驟:
.html文件里寫: <div class="promote">
.css文件里寫: div.promote { color: red; }
*同屬一類的樣式規則可以寫在一起:
例如可以寫成:h2.promote, div.promote { color: red;}
還可以簡單寫成: .promote {color: red;}
*一個標記可以設定多個分類名,例如:<p class="premium female">,這裡有兩個分類,一個是premium,一個是female,之後再到.css文件中為不同的分類制定規則。
例如: p.premium { color: brown;}
p.female { text-decoration: underline;}
*驗證CSS語法的網站工具:http://jigsaw.w3.org/css-validator/
4/07/2020
CSS表格:頁面佈局與定位
CSS(層疊樣式表)提供了表格佈局的功能,讓網頁設計者可以把網頁內容劃分成不同區塊(例如主版面main和側欄sidebar)。透過CSS指令分割之後,就可以將網頁內容佈置在不同區塊中,並且透過CSS的樣式指令來統一設置或變更各區塊的樣式。
本文介紹CSS表格的概念。若有興趣了解HTML表格,可點選HTML表格介紹。
CSS表格的基本概念
*以HTML標記和CSS指令,把各區塊內容(例如#main和#sidebar)放置在不同的單元格設置中,使其形成網頁佈局。
*表格的基本架構:本文中,我以橫列(row)、直行(column)、單元格(cell)來稱呼。
*CSS表格的設置名稱:table、table-row、table-cell。
*每個單元格里的內容,要以HTML「塊元素」的形式存在,例如<p></p>或<div></div>。
以下示範把網頁分成#main和#sidebar兩大區塊,放在一個CSS表格中(也就是一個橫列中包含著兩行)。
*此表格只有一列,當中有兩行/兩單元格,左單元格放#main的內容,右單元格放#sidebar的內容。
*基本做法:
1) 在.html文件的<body></body>區域,使用<div>標記,來設置main和sidebar的結構,並且設定id。
2) 在.html文件的<head></head>區域,以<style></style>指定CSS表格樣式。
*詳細步驟:
1. 在.html文件的<body></body>區域,為整個表格區域設置一個標記<div id="tableContainer"></div>(設定id是為了方便CSS樣式設置)。
2. 為橫列設置一個<div id="tableRow"></div>。
3. 本範例的橫列中含有兩個單元格(也就是兩直行或兩欄的意思),並設置各自的id(即<div id="main"></div>和<div id="sidebar"></div>)。
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
</head>
<body>
<div id="tableContainer">
<div id="tableRow">
<div id="main"><p>Main單元格的內容在此</p></div>
<div id="sidebar"><p>Sidebar單元格的內容在此</p></div>
</div>
</div>
</body>
</html>
4. 接下來,在<head></head>區域,以<style></style>指定CSS表格樣式,分別指定CSS表格、橫列和單元格。(本文的後半部會提供另一種標示方式,也就是把CSS樣式指令直接放在HTML標記中。)此處我將main和sidebar兩單元格各自設置了背景顏色,以方便查看網頁呈現效果。
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
<style type="text/css">
div#tableContainer {
display: table;
}
div#tableRow {
display: table-row;
}
div#main {
display: table-cell;
background-color: #dddddd;
}
div#sidebar {
display: table-cell;
background-color: #aaaaaa;
}
</style>
</head>
<body>
<div id="tableContainer">
<div id="tableRow">
<div id="main"><p>Main單元格的內容在此</p></div>
<div id="sidebar"><p>Sidebar單元格的內容在此</p></div>
</div>
</div>
</body>
</html>
修改後,重新加載網頁,看看有什麼變化。是否sidebar的內容出現在右邊,而且左右兩個單元格是一樣大的。
5. 對這個CSS表格,我們可以增加各種樣式設定,使版面更美觀。請自行測試各種設定的效果。
border-spacing是單元格虛擬邊框之間的距離。
vertical-align是垂直對齊方式,此處選擇讓單元格內容向上對齊(top)。
Padding單元格內容與單元格邊緣的距離,又稱為內邊距。
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
<style type="text/css">
div#tableContainer {
display: table;
border-spacing: 10px;
}
div#tableRow {
display: table-row;
}
div#main {
display: table-cell;
background-color: #dddddd;
vertical-align: top;
width: 70%;
padding: 20px;
}
div#sidebar {
display: table-cell;
background-color: #aaaaaa;
vertical-align: top;
padding: 20px;
}
</style>
</head>
<body>
<div id="tableContainer">
<div id="tableRow">
<div id="main"><p>Main單元格的內容在此</p></div>
<div id="sidebar"><p>Sidebar單元格的內容在此</p></div>
</div>
</div>
</body>
</html>
以上只是最基本的設定。請試著調整瀏覽器視窗的寬度,看頁面的呈現是否理想?CSS表格的設置大致成形了!未來要設置兩欄或三欄的頁面佈局,就可以考慮使用CSS表格。
把CSS樣式指令直接放在HTML標記中
如果因為某些緣故無法或不方便直接修改<head></head>區域、無法或不方便修改.css文件,也可以把相關指令直接寫在HTML標記當中。以下將上面範例改為在HTML文件中設定。(id的設定可以省略,此處保留以便和前面的指令對照。)
<div id="tableContainer" style="display: table; border-spacing: 10px;">
<div id="tableRow" style="display: table-row;">
<div id="main" style="display: table-cell; background-color: #dddddd; vertical-align: top; width: 70%; padding: 20px;"><p>Main單元格的內容在此</p></div>
<div id="sidebar" style="display: table-cell; background-color: #aaaaaa; vertical-align: top; padding: 20px;"><p>Sidebar單元格的內容在此</p></div>
</div>
</div>
效果如下:
本文介紹CSS表格的概念。若有興趣了解HTML表格,可點選HTML表格介紹。
CSS表格的基本概念
*以HTML標記和CSS指令,把各區塊內容(例如#main和#sidebar)放置在不同的單元格設置中,使其形成網頁佈局。
*表格的基本架構:本文中,我以橫列(row)、直行(column)、單元格(cell)來稱呼。
*CSS表格的設置名稱:table、table-row、table-cell。
*每個單元格里的內容,要以HTML「塊元素」的形式存在,例如<p></p>或<div></div>。
以下示範把網頁分成#main和#sidebar兩大區塊,放在一個CSS表格中(也就是一個橫列中包含著兩行)。
*此表格只有一列,當中有兩行/兩單元格,左單元格放#main的內容,右單元格放#sidebar的內容。
*基本做法:
1) 在.html文件的<body></body>區域,使用<div>標記,來設置main和sidebar的結構,並且設定id。
2) 在.html文件的<head></head>區域,以<style></style>指定CSS表格樣式。
*詳細步驟:
1. 在.html文件的<body></body>區域,為整個表格區域設置一個標記<div id="tableContainer"></div>(設定id是為了方便CSS樣式設置)。
2. 為橫列設置一個<div id="tableRow"></div>。
3. 本範例的橫列中含有兩個單元格(也就是兩直行或兩欄的意思),並設置各自的id(即<div id="main"></div>和<div id="sidebar"></div>)。
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
</head>
<body>
<div id="tableContainer">
<div id="tableRow">
<div id="main"><p>Main單元格的內容在此</p></div>
<div id="sidebar"><p>Sidebar單元格的內容在此</p></div>
</div>
</div>
</body>
</html>
4. 接下來,在<head></head>區域,以<style></style>指定CSS表格樣式,分別指定CSS表格、橫列和單元格。(本文的後半部會提供另一種標示方式,也就是把CSS樣式指令直接放在HTML標記中。)此處我將main和sidebar兩單元格各自設置了背景顏色,以方便查看網頁呈現效果。
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
<style type="text/css">
div#tableContainer {
display: table;
}
div#tableRow {
display: table-row;
}
div#main {
display: table-cell;
background-color: #dddddd;
}
div#sidebar {
display: table-cell;
background-color: #aaaaaa;
}
</style>
</head>
<body>
<div id="tableContainer">
<div id="tableRow">
<div id="main"><p>Main單元格的內容在此</p></div>
<div id="sidebar"><p>Sidebar單元格的內容在此</p></div>
</div>
</div>
</body>
</html>
修改後,重新加載網頁,看看有什麼變化。是否sidebar的內容出現在右邊,而且左右兩個單元格是一樣大的。
5. 對這個CSS表格,我們可以增加各種樣式設定,使版面更美觀。請自行測試各種設定的效果。
border-spacing是單元格虛擬邊框之間的距離。
vertical-align是垂直對齊方式,此處選擇讓單元格內容向上對齊(top)。
Padding單元格內容與單元格邊緣的距離,又稱為內邊距。
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
<style type="text/css">
div#tableContainer {
display: table;
border-spacing: 10px;
}
div#tableRow {
display: table-row;
}
div#main {
display: table-cell;
background-color: #dddddd;
vertical-align: top;
width: 70%;
padding: 20px;
}
div#sidebar {
display: table-cell;
background-color: #aaaaaa;
vertical-align: top;
padding: 20px;
}
</style>
</head>
<body>
<div id="tableContainer">
<div id="tableRow">
<div id="main"><p>Main單元格的內容在此</p></div>
<div id="sidebar"><p>Sidebar單元格的內容在此</p></div>
</div>
</div>
</body>
</html>
以上只是最基本的設定。請試著調整瀏覽器視窗的寬度,看頁面的呈現是否理想?CSS表格的設置大致成形了!未來要設置兩欄或三欄的頁面佈局,就可以考慮使用CSS表格。
把CSS樣式指令直接放在HTML標記中
如果因為某些緣故無法或不方便直接修改<head></head>區域、無法或不方便修改.css文件,也可以把相關指令直接寫在HTML標記當中。以下將上面範例改為在HTML文件中設定。(id的設定可以省略,此處保留以便和前面的指令對照。)
<div id="tableContainer" style="display: table; border-spacing: 10px;">
<div id="tableRow" style="display: table-row;">
<div id="main" style="display: table-cell; background-color: #dddddd; vertical-align: top; width: 70%; padding: 20px;"><p>Main單元格的內容在此</p></div>
<div id="sidebar" style="display: table-cell; background-color: #aaaaaa; vertical-align: top; padding: 20px;"><p>Sidebar單元格的內容在此</p></div>
</div>
</div>
效果如下:
Main單元格的內容在此
Sidebar單元格的內容在此
HTML表格的基本設定
製作網頁時,網頁內容總會有需要用上表格的時候,如何使用HTML語言來設置表格呢?本文介紹的是製作HTML表格的基本標記。
表格的用途是能夠簡潔而有條理地呈現資料性內容(例如數據),使讀者可以快速地掌握資料的脈絡。適當地使用表格來呈現資料,可以提高網頁內容的可讀性,增進讀者的理解。
相對於HTML表格是為了有條理的展現數據或文字內容而存在,CSS(層疊樣式表)作為網頁樣式設計的總領導,提供了另一種表格架構(簡稱CSS表格)。CSS表格的主要用途是,以表格的概念來設置網頁頁面的佈局與框架。現下的網頁樣式,常見兩欄(two column)、三欄(three column)的樣式,像這種多個欄框的樣式,就可以透過CSS表格來實現。可以想見,這樣的「表格」主要用途就不是羅列數據資料了。
HTML表格的基本標記方式
首先說明表格的概念。在日常中文的表述裡,我們常常會把行和列的說法混用,這有時會造成溝通上的誤解。本文為了表意清晰,一律使用橫列(row)、直行/欄(column)、單元格(cell)來說明。
HTML表格的特色在於,每一個直行和橫列,以及每一個單元格,都必須標記清楚,才能井然有序地呈現資料。這導致表格的標記乍看之下會很複雜。嗯,只能說,習慣了就好。
演示步驟3-1:
HTML表格的最外層是<table></table>這一對標記。在<table></table>標記內部,須按照由上往下的順序,填寫橫列標記<tr></tr>。此處的tr是table row的意思。表格有幾個橫列,就填入幾對橫列標記(tr)。
表格製作中:填入橫列標記(tr)
<table border="1"> #屬性border="1"指定了表格框線的粗細度
<tr>
</tr>
<tr>
</tr>
</table>
演示步驟3-2:
在每對<tr></tr>標記內部,須按照由左而右的順序,填寫單元格標記<td></td>。此處的td是table description的意思。一個橫列裡有幾個單元格,就填入幾對單元格標記。換句話說,填入幾個單元格,就代表表格有幾個「直行」。
表格製作中:在橫列標記(tr)內,填入單元格(td)標記。此範例設定每列有三個單元格。
<table border="1">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
演示步驟3-3:
在單元格標記<td></td>中間,填入表格資料,也就是表格的主體!
表格製作中:在單元格標記(td)內,填入表格內容
<table border="1">
<tr>
<td>北部</td>
<td>中部</td>
<td>南部</td>
</tr>
<tr>
<td>5</td>
<td>9</td>
<td>11</td>
</tr>
</table>
步驟3-3完成後的表格呈現效果:
HTML表格的標記變化
可以為HTML表格加上表格標題<caption></caption>,以及表格標頭<th></th>,也就是table heading。<th></th>的使用方式其實和<tr></tr>相近,作為標頭它適合用在表格的最上橫列,或是最左直行,效果是可以讓單元格內容加粗顯示。
********表格示例:<caption>和<th>用法
<table border="1">
<caption>此處填入表格的標題</caption>
<tr>
<th>此處為標題1</th>
<th>此處為標題2</th>
<th>此處為標題3</th>
</tr>
<tr>
<td>內容1a</td>
<td>內容2a</td>
<td>內容3a</td>
</tr>
<tr>
<td>內容1b</td>
<td>內容2b</td>
<td>內容3b</td>
</tr>
</table>
表格呈現效果:
基本規則:
*即便某個單元格的內容是空白的,也要寫出<td></td>標記來代表該單元格。
*<th>和<td>的差別在於,前者是默認為標題的加粗字。
*有時候我們會需要把表格中的單元格合併,例如把兩個單元格合併為一個,設置的方式如下。
********表格示例:單元格跨列合併
此處演示的是,將最左側上下相鄰的兩個單元格合併,使用的是<rowspan="2">的標記。
<table border="1">
<tr>
<td rowspan="2">內容1a</td>
<td>內容2a</td>
<td>內容3a</td>
</tr>
<tr>
#因第一行已經合併,此處被合併的單元格略過不寫
<td>內容2b</td>
<td>內容3b</td>
</tr>
</table>
表格呈現效果:
********表格示例:單元格跨行合併
此處演示的是,將第二橫列的第一和第二個單元格合併,使用的是<colspan="2">的標記。
<table border="1">
<tr>
<td>內容1a</td>
<td>內容2a</td>
<td>內容3a</td>
</tr>
<tr>
<td colspan="2">內容1b</td>
#因兩個單元格合併,第二個單元格略過不寫
<td>內容3b</td>
</tr>
</table>
表格呈現效果:
HTML表格加上CSS樣式設置
由上面的範例可看到,最基本的HTML表格看起來並不是太美觀,如果想要調整它的樣式,必須加上CSS指令。加入CSS指令有兩種方式,一種是在.css文件中,針對表格的樣式進行設置,例如框線border、外邊距margin、內邊距padding、字型font-family、標題位置caption-side等。如果沒有辦法直接修改.css文件,則可以在<table>、<tr>、<td>等HTML表格的標記中,以屬性style=""的方式加上CSS指令。
常用指令:
margin: 表格邊框與網頁邊緣的距離,可以用像素(px)或百分比(%)來標示,也可以設為auto
border: 表格邊框的樣式和顏色
caption-side: 表格標題的位置
border-spacing: 單元格邊框之間的距離
border-collapse: 把單元格邊框之間的距離定為0
padding: 內邊距,也就是單元格文字與單元格框線的距離
text-align: 文字水平對齊方式,可以是left或center或right
********在.css文件中設置表格樣式
table {
margin-left: 20px;
margin-right: 20px;
border: thin solid black;
caption-side: bottom;
border-spacing: 10px 30px 10px 30px;
border-collapse: collapse;
}
caption {
font-style: italic;
padding-top: 8px;
padding-bottom: 8px;
}
td, th {
border: think dotted gray;
padding: 5px;
}
********在HTML表格標記中加入CSS指令
在HTML表格的標記中加入CSS指令是最直觀的做法。不過它的缺點是,必須逐個表格加入設置,比較瑣碎,而且容易造成不統一的樣式。(如果是在.css文件中設置,就可以控制整個網站網頁中的表格,修改起來也比較簡便快速。)
<table border="1" style="margin-left: auto; margin-right: auto; border: thin solid black; caption-side: top; border-collapse: collapse;">
<caption style="padding: 8px; color: brown; font-style: italic;">此處填入表格的標題</caption>
<tr>
<th style="padding: 5px; width: 150px;">此處為標題1</th>
<th style="padding: 5px;">此處為標題2</th>
<th style="padding: 5px;">此處為標題3</th>
</tr>
<tr style="text-align: center;">
<td style="padding: 5px;">內容1a</td>
<td style="padding: 5px;">內容2a</td>
<td style="padding: 5px;">內容3a</td>
</tr>
<tr>
<td style="padding: 5px;">內容1b</td>
<td style="padding: 5px;">內容2b</td>
<td style="padding: 5px;">內容3b</td>
</tr>
</table>
樣式設置效果:
效果說明:
*在<table>中設置margin-left: auto; 以及margin-right: auto;,可以讓表格置中。
*在<th>或<td>中設置width: 150px;,可以指定單元格的寬度(每一個直行只要設置第一個的寬度就可以了。)
*在<tr>中設置text-align: center;,就可以把整個橫列的單元格設置為文字居中。
表格的用途是能夠簡潔而有條理地呈現資料性內容(例如數據),使讀者可以快速地掌握資料的脈絡。適當地使用表格來呈現資料,可以提高網頁內容的可讀性,增進讀者的理解。
相對於HTML表格是為了有條理的展現數據或文字內容而存在,CSS(層疊樣式表)作為網頁樣式設計的總領導,提供了另一種表格架構(簡稱CSS表格)。CSS表格的主要用途是,以表格的概念來設置網頁頁面的佈局與框架。現下的網頁樣式,常見兩欄(two column)、三欄(three column)的樣式,像這種多個欄框的樣式,就可以透過CSS表格來實現。可以想見,這樣的「表格」主要用途就不是羅列數據資料了。
HTML表格的基本標記方式
首先說明表格的概念。在日常中文的表述裡,我們常常會把行和列的說法混用,這有時會造成溝通上的誤解。本文為了表意清晰,一律使用橫列(row)、直行/欄(column)、單元格(cell)來說明。
HTML表格的特色在於,每一個直行和橫列,以及每一個單元格,都必須標記清楚,才能井然有序地呈現資料。這導致表格的標記乍看之下會很複雜。嗯,只能說,習慣了就好。
演示步驟3-1:
HTML表格的最外層是<table></table>這一對標記。在<table></table>標記內部,須按照由上往下的順序,填寫橫列標記<tr></tr>。此處的tr是table row的意思。表格有幾個橫列,就填入幾對橫列標記(tr)。
表格製作中:填入橫列標記(tr)
<table border="1"> #屬性border="1"指定了表格框線的粗細度
<tr>
</tr>
<tr>
</tr>
</table>
演示步驟3-2:
在每對<tr></tr>標記內部,須按照由左而右的順序,填寫單元格標記<td></td>。此處的td是table description的意思。一個橫列裡有幾個單元格,就填入幾對單元格標記。換句話說,填入幾個單元格,就代表表格有幾個「直行」。
表格製作中:在橫列標記(tr)內,填入單元格(td)標記。此範例設定每列有三個單元格。
<table border="1">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
演示步驟3-3:
在單元格標記<td></td>中間,填入表格資料,也就是表格的主體!
表格製作中:在單元格標記(td)內,填入表格內容
<table border="1">
<tr>
<td>北部</td>
<td>中部</td>
<td>南部</td>
</tr>
<tr>
<td>5</td>
<td>9</td>
<td>11</td>
</tr>
</table>
步驟3-3完成後的表格呈現效果:
| 北部 | 中部 | 南部 |
| 5 | 9 | 11 |
HTML表格的標記變化
可以為HTML表格加上表格標題<caption></caption>,以及表格標頭<th></th>,也就是table heading。<th></th>的使用方式其實和<tr></tr>相近,作為標頭它適合用在表格的最上橫列,或是最左直行,效果是可以讓單元格內容加粗顯示。
********表格示例:<caption>和<th>用法
<table border="1">
<caption>此處填入表格的標題</caption>
<tr>
<th>此處為標題1</th>
<th>此處為標題2</th>
<th>此處為標題3</th>
</tr>
<tr>
<td>內容1a</td>
<td>內容2a</td>
<td>內容3a</td>
</tr>
<tr>
<td>內容1b</td>
<td>內容2b</td>
<td>內容3b</td>
</tr>
</table>
表格呈現效果:
| 此處為標題1 | 此處為標題2 | 此處為標題3 |
|---|---|---|
| 內容1a | 內容2a | 內容3a |
| 內容1b | 內容2b | 內容3b |
基本規則:
*即便某個單元格的內容是空白的,也要寫出<td></td>標記來代表該單元格。
*<th>和<td>的差別在於,前者是默認為標題的加粗字。
*有時候我們會需要把表格中的單元格合併,例如把兩個單元格合併為一個,設置的方式如下。
********表格示例:單元格跨列合併
此處演示的是,將最左側上下相鄰的兩個單元格合併,使用的是<rowspan="2">的標記。
<table border="1">
<tr>
<td rowspan="2">內容1a</td>
<td>內容2a</td>
<td>內容3a</td>
</tr>
<tr>
#因第一行已經合併,此處被合併的單元格略過不寫
<td>內容2b</td>
<td>內容3b</td>
</tr>
</table>
表格呈現效果:
| 內容1a | 內容2a | 內容3a |
| 內容2b | 內容3b |
********表格示例:單元格跨行合併
此處演示的是,將第二橫列的第一和第二個單元格合併,使用的是<colspan="2">的標記。
<table border="1">
<tr>
<td>內容1a</td>
<td>內容2a</td>
<td>內容3a</td>
</tr>
<tr>
<td colspan="2">內容1b</td>
#因兩個單元格合併,第二個單元格略過不寫
<td>內容3b</td>
</tr>
</table>
表格呈現效果:
| 內容1a | 內容2a | 內容3a |
| 內容1b | 內容3b | |
HTML表格加上CSS樣式設置
由上面的範例可看到,最基本的HTML表格看起來並不是太美觀,如果想要調整它的樣式,必須加上CSS指令。加入CSS指令有兩種方式,一種是在.css文件中,針對表格的樣式進行設置,例如框線border、外邊距margin、內邊距padding、字型font-family、標題位置caption-side等。如果沒有辦法直接修改.css文件,則可以在<table>、<tr>、<td>等HTML表格的標記中,以屬性style=""的方式加上CSS指令。
常用指令:
margin: 表格邊框與網頁邊緣的距離,可以用像素(px)或百分比(%)來標示,也可以設為auto
border: 表格邊框的樣式和顏色
caption-side: 表格標題的位置
border-spacing: 單元格邊框之間的距離
border-collapse: 把單元格邊框之間的距離定為0
padding: 內邊距,也就是單元格文字與單元格框線的距離
text-align: 文字水平對齊方式,可以是left或center或right
********在.css文件中設置表格樣式
table {
margin-left: 20px;
margin-right: 20px;
border: thin solid black;
caption-side: bottom;
border-spacing: 10px 30px 10px 30px;
border-collapse: collapse;
}
caption {
font-style: italic;
padding-top: 8px;
padding-bottom: 8px;
}
td, th {
border: think dotted gray;
padding: 5px;
}
********在HTML表格標記中加入CSS指令
在HTML表格的標記中加入CSS指令是最直觀的做法。不過它的缺點是,必須逐個表格加入設置,比較瑣碎,而且容易造成不統一的樣式。(如果是在.css文件中設置,就可以控制整個網站網頁中的表格,修改起來也比較簡便快速。)
<table border="1" style="margin-left: auto; margin-right: auto; border: thin solid black; caption-side: top; border-collapse: collapse;">
<caption style="padding: 8px; color: brown; font-style: italic;">此處填入表格的標題</caption>
<tr>
<th style="padding: 5px; width: 150px;">此處為標題1</th>
<th style="padding: 5px;">此處為標題2</th>
<th style="padding: 5px;">此處為標題3</th>
</tr>
<tr style="text-align: center;">
<td style="padding: 5px;">內容1a</td>
<td style="padding: 5px;">內容2a</td>
<td style="padding: 5px;">內容3a</td>
</tr>
<tr>
<td style="padding: 5px;">內容1b</td>
<td style="padding: 5px;">內容2b</td>
<td style="padding: 5px;">內容3b</td>
</tr>
</table>
樣式設置效果:
| 此處為標題1 | 此處為標題2 | 此處為標題3 |
|---|---|---|
| 內容1a | 內容2a | 內容3a |
| 內容1b | 內容2b | 內容3b |
效果說明:
*在<table>中設置margin-left: auto; 以及margin-right: auto;,可以讓表格置中。
*在<th>或<td>中設置width: 150px;,可以指定單元格的寬度(每一個直行只要設置第一個的寬度就可以了。)
*在<tr>中設置text-align: center;,就可以把整個橫列的單元格設置為文字居中。
HTML文件中的顏色設定
在HTML文件中設定文字、背景、框線等元素的顏色,是網頁設計人員的基本功。學會設定顏色不是很困難的事,本文簡單說明用三種方式來表示顏色。
在我看來比較有難度的是「選色」和「配色」。漂亮好看的顏色,誰都能挑出幾個,但是挑出的幾個顏色是否能協調而且具備美感地搭配在一起,搭配的比例又是怎樣最恰當?恐怕就不是三言兩語說得清楚了。話說回來,也不用太過擔心,在網路上可以找到各種網頁設計範本作為參考,而且也可以直接觀摩設計出色的網站,從中學習。如果有需要,還可以找幾本配色事典來翻閱,相信總能找到幾個符合自己需求的配色方案。
在HTML網頁文件中設置顏色,有3種常見的格式:
1. 用「顏色名」來設置顏色:
*可用「顏色名」設置的基本顏色有16種,延伸顏色有140種。
*基本16個顏色:aqua, blue, gray, lime, navy, purple, silver, white, black, fuchsia, green, maroon, olive, red, teal, yellow.
使用實例:<div style="color: maroon; background-color: silver;">
*在網路上可以找到所有瀏覽器都支援的有「名字」的顏色列表,例如這個「HTML COLOR NAMES」。https://www.w3schools.com/colors/colors_names.asp
2. 用R,G,B紅綠藍三種顏色的相對比例來設置顏色,可用百分比或0-255的數值來表示。
*例如白色是:100% red + 100% green + 100% blue,在HTMl文件中可以寫成rgb(100%, 100%, 100%)
例如黑色是:0% red + 0% green + 0% blue,可以寫成rgb(0%, 0%, 0%)
*顏色表示例1(CSS語言):body { background-color: rgb(80%, 40%, 0%);}
顏色表示例2(CSS語言):body { background-color: rgb(204, 102, 0);}
*在配色事典上的顏色,通常都會有RGB顏色的數值,可以用這個方法來標示,使網頁文件能顯示你要的顏色。
3. 用十六進制顏色值(hex code)來設置顏色:這是目前網頁文件最普遍的顏色設置方式。
*例如#FF0000代表的就是red紅色。
*如果是以網頁設計為目的的配色事典,或是提供網頁設計資源的網站,通常就會以hex code來標示顏色。
*萬一你在網站或書本上看到的顏色沒有提供hex code數值,就必須在網路上找轉換工具(converter),將RGB色彩轉換成hex code,或是將hex code轉換成RGB色彩(注1)。
例如:RGB (100,100,100) 轉換成hex code會是#646464
*用hex code設定HTML文件中的字體顏色:<div style="color: #646464;">
注1:手動計算hex code轉換成RGB色彩
#cd690f若要轉換成RGB顏色,該怎麼表示?
Hex code的六個碼,前2碼代表紅色的成分,中間2碼代表綠色的成分,後2碼代表藍色的成分。
六個碼,每個碼只會出現0~9以及A~F,也就是10個數字和6個字母的可能性,共16個可能性。16x16=256,也就是說,用兩個碼就能夠用來表示單一原色的256個值。這也是它成為十六進制的原因。
0,1,2,3,4,5,6,7,8,9,A(代表10),B(代表11),C(代表12),D(代表13),E(代表14),F(代表15)
#cd690f
c=12, d=13, f=15
cd=12x16+13=205
69=6x16+9=105
0f=0x16+15=15
#cd690f = RGB(205,105,15)
從Hex code轉換成RGB色彩,可以手動計算得到答案,但是反過來,有了RGB色彩的數值,要換算成Hex code好像有點困難?看起來還是讓電腦去計算比較快。
在我看來比較有難度的是「選色」和「配色」。漂亮好看的顏色,誰都能挑出幾個,但是挑出的幾個顏色是否能協調而且具備美感地搭配在一起,搭配的比例又是怎樣最恰當?恐怕就不是三言兩語說得清楚了。話說回來,也不用太過擔心,在網路上可以找到各種網頁設計範本作為參考,而且也可以直接觀摩設計出色的網站,從中學習。如果有需要,還可以找幾本配色事典來翻閱,相信總能找到幾個符合自己需求的配色方案。
在HTML網頁文件中設置顏色,有3種常見的格式:
1. 用「顏色名」來設置顏色:
*可用「顏色名」設置的基本顏色有16種,延伸顏色有140種。
*基本16個顏色:aqua, blue, gray, lime, navy, purple, silver, white, black, fuchsia, green, maroon, olive, red, teal, yellow.
使用實例:<div style="color: maroon; background-color: silver;">
*在網路上可以找到所有瀏覽器都支援的有「名字」的顏色列表,例如這個「HTML COLOR NAMES」。https://www.w3schools.com/colors/colors_names.asp
2. 用R,G,B紅綠藍三種顏色的相對比例來設置顏色,可用百分比或0-255的數值來表示。
*例如白色是:100% red + 100% green + 100% blue,在HTMl文件中可以寫成rgb(100%, 100%, 100%)
例如黑色是:0% red + 0% green + 0% blue,可以寫成rgb(0%, 0%, 0%)
*顏色表示例1(CSS語言):body { background-color: rgb(80%, 40%, 0%);}
顏色表示例2(CSS語言):body { background-color: rgb(204, 102, 0);}
*在配色事典上的顏色,通常都會有RGB顏色的數值,可以用這個方法來標示,使網頁文件能顯示你要的顏色。
3. 用十六進制顏色值(hex code)來設置顏色:這是目前網頁文件最普遍的顏色設置方式。
*例如#FF0000代表的就是red紅色。
*如果是以網頁設計為目的的配色事典,或是提供網頁設計資源的網站,通常就會以hex code來標示顏色。
*萬一你在網站或書本上看到的顏色沒有提供hex code數值,就必須在網路上找轉換工具(converter),將RGB色彩轉換成hex code,或是將hex code轉換成RGB色彩(注1)。
例如:RGB (100,100,100) 轉換成hex code會是#646464
*用hex code設定HTML文件中的字體顏色:<div style="color: #646464;">
注1:手動計算hex code轉換成RGB色彩
#cd690f若要轉換成RGB顏色,該怎麼表示?
Hex code的六個碼,前2碼代表紅色的成分,中間2碼代表綠色的成分,後2碼代表藍色的成分。
六個碼,每個碼只會出現0~9以及A~F,也就是10個數字和6個字母的可能性,共16個可能性。16x16=256,也就是說,用兩個碼就能夠用來表示單一原色的256個值。這也是它成為十六進制的原因。
0,1,2,3,4,5,6,7,8,9,A(代表10),B(代表11),C(代表12),D(代表13),E(代表14),F(代表15)
#cd690f
c=12, d=13, f=15
cd=12x16+13=205
69=6x16+9=105
0f=0x16+15=15
#cd690f = RGB(205,105,15)
從Hex code轉換成RGB色彩,可以手動計算得到答案,但是反過來,有了RGB色彩的數值,要換算成Hex code好像有點困難?看起來還是讓電腦去計算比較快。
4/06/2020
在HTML文件中標記圖片
圖片(image)是網頁最常見的內容形式之一,製作網頁的人勢必要了解在HTML文件中置入圖片的方法。本文介紹<img>標記的基本用法。
*<img>標記是少數單一不成對的HTML標記,意思就是不必使用</img>這樣的結尾。(另一個常見的不成對的標記是<br>。)
*想要在網頁中呈現一張圖片,只要使用<img>標記,並且在單箭頭內寫明必要的屬性即可。
*必須注意的是,<img>本身沒有「換行」的作用。如果想要確切限定圖片的位置,在<img>標記的前後,要用<p>或<div>這類標記,再加上CSS的設定來調整。
*.html文件是純文本檔案,並不直接儲存或夾帶圖片,而是以文本記錄「圖片儲存的位置」,讓瀏覽器知道去哪裡抓取,然後在網頁上顯示。
*常見的網頁圖片格式有.jpg, .png, .gif三種。
src屬性:圖片在哪裡?
*src的意思是「來源」(source),在<img>標記中用來說明圖片的「位置」和「名稱」。
*在.html文件中標記圖片的基本方式:<img src="http://www.abcd.com/xxx.jpg">(圖片網址的寫法變化見注1。)
alt屬性:圖片的別稱
*alt的意思是alternative(替代)。當圖片在網頁中因故無法正常顯示時(例如圖片網址寫錯、圖片被移除),有些瀏覽器會在圖片原本的位置,顯示alt設定的文字。
寫法:<img src="rainbow.jpg" alt="Rainbow">
*在最新版的HTML規則(HTML5)中,alt被視為「必備」的屬性。
width和height屬性
*width和height屬性是用來注明圖片「在瀏覽器中顯示的寬度和高度」,單位是像素(pixel,簡寫為px)。
HTML標記法:<img src="http://www.abcd.com/images/drink.jpg" width="400" height="300">
CSS標記法:<img src="http://www.abcd.com/images/drink.jpg" style="width: 400px; height: 300px;">
*這裡的width和height是代表在網頁中顯示的尺寸,不是指圖片原始的尺寸。
*加上寬度和高度屬性的好處是,瀏覽器可以明確「知道」要用多大的規格來顯示圖片。
*width和height可以自己設定,但記得要兩個都寫明。如果指定了具體寬度,高度可以用height="auto"來表示,圖片的比例就會跟原始圖片相同。
*上傳的圖片原始檔案若太大,會拖慢瀏覽器加載的速度,顯示的效果也不好。此時如果只是指定比較小的width和height,加載速度還是一樣慢。若要加快加載速度,必須先把圖片檔案縮小再上傳到網站。
圖片置中或齊左?
在網頁中插入圖片後,必然會考慮理想的擺放位置。以下是最基礎的設定。
如果沒有特別設定,圖片會自動齊左:<div><img src="http://www.abcd.com/cool.jpg"></div>
如果想要讓圖片置中,可以用text-align的CSS樣式設定來達成:<div style="text-align: center;"><img src="http://www.abcd.com/cool.jpg"></div>
注1:圖片網址的表示方式
a. 如果圖片位於某個網站伺服器上,只要寫出圖片所在的網址即可調用。
例如:<img src="http://www.abcd.com/images/rainbow.jpg">
b. 如果圖片位於本地(電腦),則需寫出正確的相對位置。
例如:<img src="rainbow.jpg">,圖片與本.html文件在同一個文件夾內。
例如:<img src="images/rainbow.jpg">,圖片位於本.html文件同層的images文件夾內。
例如:<img src="../rainbow.jpg">,圖片位於本.html文件上層的文件夾內。
例如:<img src="../images/rainbow.jpg">,圖片位於本.html文件上層的images文件夾內。
*兩個點 ".." 代表向上一層,到父文件夾。
*不同文件夾的層級,要用 / 符號來分隔。
c. 如果圖片位於同一個網站內部,則以上兩種圖片位址的表示法都可以使用。
*<img>標記是少數單一不成對的HTML標記,意思就是不必使用</img>這樣的結尾。(另一個常見的不成對的標記是<br>。)
*想要在網頁中呈現一張圖片,只要使用<img>標記,並且在單箭頭內寫明必要的屬性即可。
*必須注意的是,<img>本身沒有「換行」的作用。如果想要確切限定圖片的位置,在<img>標記的前後,要用<p>或<div>這類標記,再加上CSS的設定來調整。
*.html文件是純文本檔案,並不直接儲存或夾帶圖片,而是以文本記錄「圖片儲存的位置」,讓瀏覽器知道去哪裡抓取,然後在網頁上顯示。
*常見的網頁圖片格式有.jpg, .png, .gif三種。
src屬性:圖片在哪裡?
*src的意思是「來源」(source),在<img>標記中用來說明圖片的「位置」和「名稱」。
*在.html文件中標記圖片的基本方式:<img src="http://www.abcd.com/xxx.jpg">(圖片網址的寫法變化見注1。)
alt屬性:圖片的別稱
*alt的意思是alternative(替代)。當圖片在網頁中因故無法正常顯示時(例如圖片網址寫錯、圖片被移除),有些瀏覽器會在圖片原本的位置,顯示alt設定的文字。
寫法:<img src="rainbow.jpg" alt="Rainbow">
*在最新版的HTML規則(HTML5)中,alt被視為「必備」的屬性。
width和height屬性
*width和height屬性是用來注明圖片「在瀏覽器中顯示的寬度和高度」,單位是像素(pixel,簡寫為px)。
HTML標記法:<img src="http://www.abcd.com/images/drink.jpg" width="400" height="300">
CSS標記法:<img src="http://www.abcd.com/images/drink.jpg" style="width: 400px; height: 300px;">
*這裡的width和height是代表在網頁中顯示的尺寸,不是指圖片原始的尺寸。
*加上寬度和高度屬性的好處是,瀏覽器可以明確「知道」要用多大的規格來顯示圖片。
*width和height可以自己設定,但記得要兩個都寫明。如果指定了具體寬度,高度可以用height="auto"來表示,圖片的比例就會跟原始圖片相同。
*上傳的圖片原始檔案若太大,會拖慢瀏覽器加載的速度,顯示的效果也不好。此時如果只是指定比較小的width和height,加載速度還是一樣慢。若要加快加載速度,必須先把圖片檔案縮小再上傳到網站。
圖片置中或齊左?
在網頁中插入圖片後,必然會考慮理想的擺放位置。以下是最基礎的設定。
如果沒有特別設定,圖片會自動齊左:<div><img src="http://www.abcd.com/cool.jpg"></div>
如果想要讓圖片置中,可以用text-align的CSS樣式設定來達成:<div style="text-align: center;"><img src="http://www.abcd.com/cool.jpg"></div>
注1:圖片網址的表示方式
a. 如果圖片位於某個網站伺服器上,只要寫出圖片所在的網址即可調用。
例如:<img src="http://www.abcd.com/images/rainbow.jpg">
b. 如果圖片位於本地(電腦),則需寫出正確的相對位置。
例如:<img src="rainbow.jpg">,圖片與本.html文件在同一個文件夾內。
例如:<img src="images/rainbow.jpg">,圖片位於本.html文件同層的images文件夾內。
例如:<img src="../rainbow.jpg">,圖片位於本.html文件上層的文件夾內。
例如:<img src="../images/rainbow.jpg">,圖片位於本.html文件上層的images文件夾內。
*兩個點 ".." 代表向上一層,到父文件夾。
*不同文件夾的層級,要用 / 符號來分隔。
c. 如果圖片位於同一個網站內部,則以上兩種圖片位址的表示法都可以使用。
在HTML文件設置超文本鏈接(hyper text link)
本文簡單介紹在HTML文件中設置超文本鏈接的方法,以及注意事項,也就是<a>標記的使用要點。
在網頁中出現超文本鏈接(以下簡稱超鏈接),意味著瀏覽者可以藉由滑鼠/游標的簡單點擊,開啟另一個網頁,或是快速跳到同一網頁的特定段落。這實現了網際網路「互聯」的概念,對文本來說也實現了「概念」的互聯!
<a>標記的設置是HTML語言的基礎,初學者都不可能錯過它。用多了之後漸漸熟悉,<a>標記除了可以鏈接網址,還可以用來開啟電子郵件程式、(手機)開啟電話撥號功能。
<a>標記的基本功能:建立超文本鏈接
*<a>標記最常用來鏈接不同的網頁,讓瀏覽者能從當前頁面透過「點擊」,開啟另一個網頁(目標頁)。
*用<a>標記不是只能指向另一個.html文件(網頁),也能指向一張圖片的存放網址、指向一個PDF檔案的存放網址。
*<a>標記可以用來指向一個電子郵件地址,而瀏覽者點擊之後,會開啟電子郵件程式,讓人可以寫郵件到該電子郵件地址。
*<a>標記可以用來指向一個電話號碼,而點擊之後,可以進行撥號(限手機)。
<a>標記的寫法
*建立超鏈接,使用的是<a></a>標記,基本寫法為:
<a href="https://www.abcd.com/newlink.html">GO TO NEW LINK</a>
其中,被<a></a>圍住的文本(GO TO NEW LINK),在網頁上會顯示為變色、有下划線,讓人看得出來它是個「超鏈接」,可以點擊。
單箭頭內的文字符號則不會顯示在網頁上,它是用來告訴瀏覽器,該去哪裡抓取目標頁。
href屬性說明
*href是<a>標記的「屬性」,用來指明目標網頁的存放位置和文件名稱。
*href是hyper text reference的縮減寫法,意思就是「超文本引用」。
*href的表示方式,有「絕對路徑」和「相對路徑」兩種(注1)。
絕對路徑:
需寫出完整的網址,例如:<a href="https://www.abcd.com/newlink.html">GO TO NEW LINK</a>
相對路徑:
如果目標網頁就存在同一個網站內部(本範例為www.abcd.com),那麼可以選擇使用相對路徑來表示目標網頁的存放位置,
例如:<a href="../images/newlink.html">GO TO NEW LINK</a>
*<a></a>標記若圍住一段文字,點擊這段文字就能開啟目標網頁。
*<a></a>也可以圍住圖片,點擊圖片可以開啓目標網頁。
*建立電子郵件超鏈接的寫法:<a href="mailto:myname@domain.com">E-mail me!</a>。設置好之後,別忘了測試一下。
*建立電話超鏈接:<a href="tel:+886-2-23456789">+886-2-23456789</a>。設置好之後,別忘了測試一下。
title屬性說明
*title是用來注明「目標網頁」的標題名稱。
例如:<a href="newworld.html" title="A new world">Go to a new world</a>
*設置title屬性後,當滑鼠/游標移到超鏈接文字的上方時,會浮現title的內容。
*title文字的設置,可以作為盲人識讀的輔助(據說可以用語音讀出內容,但我個人沒有試過)。
target屬性說明
*target是用來設置「目標網頁」的開啟窗口,主要分為「在原有視窗開啟」,以及「新增視窗開啟」兩種。
在原有視窗開啟:
<a href="newpage.html" target="_self">go to new page</a>
target="_self"是在當前視窗開啓目標網頁,這代表會離開(關閉)當前網頁,以目標網頁取代。
新增視窗開啟:
<a href="newpage.html" target="_blank">go to new page</a>
target="_blank"是要新增一個瀏覽器視窗(或標籤頁)來開啓目標網頁。這代表當前網頁會保留著。
*如果不特別設定target屬性,通常點擊超鏈接後,瀏覽器會在原有的視窗開啓目標網頁,也就是會覆蓋原來的網頁頁面。某些SEO(搜索引擎優化)觀點認為,這樣會使網站的「跳出率」提高,不利於網站的優化,因此有些人建議,把超鏈接都設置為新增視窗開啟比較好。
*現在,不同的瀏覽器似乎會自訂網頁開啓規則,例如360瀏覽器會自動以新的標籤頁開啓目標網頁,而Chrome則會讓目標網頁覆蓋原有網頁。
id屬性說明(進階概念)
*注意,id不是<a>標記的屬性,而是HTML其他標記的屬性,但是id屬性的使用,與<a>息息相關。
*id可以說是一個用來「做記號」的屬性。我們先在目標網頁的某處HTML標記中使用id屬性,用id定義一個名稱(例如id="detail")。另外在當前網頁的某個<a>標記處標註這個id名稱,就可以實現「點擊後跳轉到目標網頁中的特定位置」。
*使用方法(以id="detail"為例):
1. 假設當前網頁是here.html,目標網頁是there.html。
2. 在目標網頁there.html的某個特定段落,是我們要跳轉到達的位置,在該處的某個標記中加入id="detail",例如:<h2 id="detail">標題內容</h2>。
3. 在當前網頁here.html文件中,某個<a>標記的網址末尾,加上該id名稱:<a href="there.html#detail">See detail</a>。
4. 如此一來,點擊當前網頁中的超鏈接「See detail」,就會開啟目標網頁,顯示<h2>的所在位置。
*任何標記(如<h3>、<p>、<blockquote>)都可以加上id屬性,給予一個名稱,使其成為超鏈接點擊後的目標位置。
*一個網頁文件中可以設置多個id名稱,但同個網頁中的id名稱不能重複。
*實際運用上,可以利用id="top",設置「回到頁面頂部」的鏈接。
*id名稱的開頭必須是字母,後面可接字母、數字或符號,但中間不能有空格。
注1:相對路徑和絕對路徑的區別
用途
相對路徑:用來指向網站內部的網頁或文件。
絕對路徑:用來指向外部網站的網頁或文件,但也可以用來指向網站內部的網頁或文件。
優點
相對路徑:只要網站的網頁文件、圖片存放位置不變,相對路徑可保持有效。若是把整個網站的文件夾搬移到新的網址(例如更換域名),相對路徑還是有效,超連結也還是有效,不必修改。
絕對路徑:方便設置。
缺點
相對路徑:必須寫出目標網頁相對於當前網頁的路徑和位置,對不熟悉的人來說容易出錯。
絕對路徑:萬一域名需要變動,所有內部網頁的絕對路徑都會失效,必須重新設置。
在網頁中出現超文本鏈接(以下簡稱超鏈接),意味著瀏覽者可以藉由滑鼠/游標的簡單點擊,開啟另一個網頁,或是快速跳到同一網頁的特定段落。這實現了網際網路「互聯」的概念,對文本來說也實現了「概念」的互聯!
<a>標記的設置是HTML語言的基礎,初學者都不可能錯過它。用多了之後漸漸熟悉,<a>標記除了可以鏈接網址,還可以用來開啟電子郵件程式、(手機)開啟電話撥號功能。
<a>標記的基本功能:建立超文本鏈接
*<a>標記最常用來鏈接不同的網頁,讓瀏覽者能從當前頁面透過「點擊」,開啟另一個網頁(目標頁)。
*用<a>標記不是只能指向另一個.html文件(網頁),也能指向一張圖片的存放網址、指向一個PDF檔案的存放網址。
*<a>標記可以用來指向一個電子郵件地址,而瀏覽者點擊之後,會開啟電子郵件程式,讓人可以寫郵件到該電子郵件地址。
*<a>標記可以用來指向一個電話號碼,而點擊之後,可以進行撥號(限手機)。
<a>標記的寫法
*建立超鏈接,使用的是<a></a>標記,基本寫法為:
<a href="https://www.abcd.com/newlink.html">GO TO NEW LINK</a>
其中,被<a></a>圍住的文本(GO TO NEW LINK),在網頁上會顯示為變色、有下划線,讓人看得出來它是個「超鏈接」,可以點擊。
單箭頭內的文字符號則不會顯示在網頁上,它是用來告訴瀏覽器,該去哪裡抓取目標頁。
href屬性說明
*href是<a>標記的「屬性」,用來指明目標網頁的存放位置和文件名稱。
*href是hyper text reference的縮減寫法,意思就是「超文本引用」。
*href的表示方式,有「絕對路徑」和「相對路徑」兩種(注1)。
絕對路徑:
需寫出完整的網址,例如:<a href="https://www.abcd.com/newlink.html">GO TO NEW LINK</a>
相對路徑:
如果目標網頁就存在同一個網站內部(本範例為www.abcd.com),那麼可以選擇使用相對路徑來表示目標網頁的存放位置,
例如:<a href="../images/newlink.html">GO TO NEW LINK</a>
*<a></a>標記若圍住一段文字,點擊這段文字就能開啟目標網頁。
*<a></a>也可以圍住圖片,點擊圖片可以開啓目標網頁。
*建立電子郵件超鏈接的寫法:<a href="mailto:myname@domain.com">E-mail me!</a>。設置好之後,別忘了測試一下。
*建立電話超鏈接:<a href="tel:+886-2-23456789">+886-2-23456789</a>。設置好之後,別忘了測試一下。
title屬性說明
*title是用來注明「目標網頁」的標題名稱。
例如:<a href="newworld.html" title="A new world">Go to a new world</a>
*設置title屬性後,當滑鼠/游標移到超鏈接文字的上方時,會浮現title的內容。
*title文字的設置,可以作為盲人識讀的輔助(據說可以用語音讀出內容,但我個人沒有試過)。
target屬性說明
*target是用來設置「目標網頁」的開啟窗口,主要分為「在原有視窗開啟」,以及「新增視窗開啟」兩種。
在原有視窗開啟:
<a href="newpage.html" target="_self">go to new page</a>
target="_self"是在當前視窗開啓目標網頁,這代表會離開(關閉)當前網頁,以目標網頁取代。
新增視窗開啟:
<a href="newpage.html" target="_blank">go to new page</a>
target="_blank"是要新增一個瀏覽器視窗(或標籤頁)來開啓目標網頁。這代表當前網頁會保留著。
*如果不特別設定target屬性,通常點擊超鏈接後,瀏覽器會在原有的視窗開啓目標網頁,也就是會覆蓋原來的網頁頁面。某些SEO(搜索引擎優化)觀點認為,這樣會使網站的「跳出率」提高,不利於網站的優化,因此有些人建議,把超鏈接都設置為新增視窗開啟比較好。
*現在,不同的瀏覽器似乎會自訂網頁開啓規則,例如360瀏覽器會自動以新的標籤頁開啓目標網頁,而Chrome則會讓目標網頁覆蓋原有網頁。
id屬性說明(進階概念)
*注意,id不是<a>標記的屬性,而是HTML其他標記的屬性,但是id屬性的使用,與<a>息息相關。
*id可以說是一個用來「做記號」的屬性。我們先在目標網頁的某處HTML標記中使用id屬性,用id定義一個名稱(例如id="detail")。另外在當前網頁的某個<a>標記處標註這個id名稱,就可以實現「點擊後跳轉到目標網頁中的特定位置」。
*使用方法(以id="detail"為例):
1. 假設當前網頁是here.html,目標網頁是there.html。
2. 在目標網頁there.html的某個特定段落,是我們要跳轉到達的位置,在該處的某個標記中加入id="detail",例如:<h2 id="detail">標題內容</h2>。
3. 在當前網頁here.html文件中,某個<a>標記的網址末尾,加上該id名稱:<a href="there.html#detail">See detail</a>。
4. 如此一來,點擊當前網頁中的超鏈接「See detail」,就會開啟目標網頁,顯示<h2>的所在位置。
*任何標記(如<h3>、<p>、<blockquote>)都可以加上id屬性,給予一個名稱,使其成為超鏈接點擊後的目標位置。
*一個網頁文件中可以設置多個id名稱,但同個網頁中的id名稱不能重複。
*實際運用上,可以利用id="top",設置「回到頁面頂部」的鏈接。
*id名稱的開頭必須是字母,後面可接字母、數字或符號,但中間不能有空格。
注1:相對路徑和絕對路徑的區別
用途
相對路徑:用來指向網站內部的網頁或文件。
絕對路徑:用來指向外部網站的網頁或文件,但也可以用來指向網站內部的網頁或文件。
優點
相對路徑:只要網站的網頁文件、圖片存放位置不變,相對路徑可保持有效。若是把整個網站的文件夾搬移到新的網址(例如更換域名),相對路徑還是有效,超連結也還是有效,不必修改。
絕對路徑:方便設置。
缺點
相對路徑:必須寫出目標網頁相對於當前網頁的路徑和位置,對不熟悉的人來說容易出錯。
絕對路徑:萬一域名需要變動,所有內部網頁的絕對路徑都會失效,必須重新設置。
HTML5,簡化又進化的超文本標記語言
HTML5是HTML語言的最新版本,它有以下特色:
1. 新版增加了一些以前沒有的標記,例如<article>和<video>,可以用來更明確標記網頁內容,也提供更多樣的標記以滿足新的需求。
2. 舊版的HTML語言主要服務於靜態網頁,新版則提供更順暢的網頁應用(web application)接口,讓網頁可以容納更多具互動性的內容。
3. 新版保留了對舊版的兼容性,能繼續支援舊版的標記,因此即便使用舊版的HTML標記的網頁,仍能正常顯示。
4. 網頁的樣式(style)表現,如字型、字體大小、顏色、邊距、行高、水平對齊等,幾乎都改由CSS語言來設置。
5. HTML5將是一種living standards,也就是其規則不是完全固定了,會持續更新。
6. 遵守新的標記規範,能使.html文件更快被瀏覽器顯示。不同瀏覽器顯示的差異性也會減少。設置的CSS格式也會運作得更好。
7. HTML標準制定機構為World Wide Web Consortium (W3C),該網站提供了檢測.html文件的功能,能檢測網頁是否符合HTML5規範:http://validator.w3.org
HTML5的必備標記
*在.html文件的最開頭,宣告版本為HTML5,寫法:<!doctype html>。此宣告可幫助各種瀏覽器(IE、Safari、Chrome…)正確顯示.html文件。
*緊接著doctype宣告之後,要以<html>作為最頂層的標記。
*<head>和<body>兩組標記要依先後放在<html>標記內。
*在<head>標記內,第一行要先用<meta>宣告文本字符編碼格式,寫法:<meta charset="UTF-8">。
UTF-8是能兼容多國語言的一種字符編碼。UTF-8也是網頁和電子郵件的首選編碼。也可以用小寫“utf-8”,意思一樣,效果一樣。
*在<head>標記內,必須有<title>(網頁標題)的標記。
*若嵌入圖片,<img>都必須標示alt屬性,才符合HTML5的要求,寫法:<img src="xxx.jpg" alt="TEXT HERE">
總結:標準的HTML5.html文件必備標記
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
</head>
<body>
<img src="xxx.jpg" alt="TEXT HERE">
</body>
</html>
1. 新版增加了一些以前沒有的標記,例如<article>和<video>,可以用來更明確標記網頁內容,也提供更多樣的標記以滿足新的需求。
2. 舊版的HTML語言主要服務於靜態網頁,新版則提供更順暢的網頁應用(web application)接口,讓網頁可以容納更多具互動性的內容。
3. 新版保留了對舊版的兼容性,能繼續支援舊版的標記,因此即便使用舊版的HTML標記的網頁,仍能正常顯示。
4. 網頁的樣式(style)表現,如字型、字體大小、顏色、邊距、行高、水平對齊等,幾乎都改由CSS語言來設置。
5. HTML5將是一種living standards,也就是其規則不是完全固定了,會持續更新。
6. 遵守新的標記規範,能使.html文件更快被瀏覽器顯示。不同瀏覽器顯示的差異性也會減少。設置的CSS格式也會運作得更好。
7. HTML標準制定機構為World Wide Web Consortium (W3C),該網站提供了檢測.html文件的功能,能檢測網頁是否符合HTML5規範:http://validator.w3.org
HTML5的必備標記
*在.html文件的最開頭,宣告版本為HTML5,寫法:<!doctype html>。此宣告可幫助各種瀏覽器(IE、Safari、Chrome…)正確顯示.html文件。
*緊接著doctype宣告之後,要以<html>作為最頂層的標記。
*<head>和<body>兩組標記要依先後放在<html>標記內。
*在<head>標記內,第一行要先用<meta>宣告文本字符編碼格式,寫法:<meta charset="UTF-8">。
UTF-8是能兼容多國語言的一種字符編碼。UTF-8也是網頁和電子郵件的首選編碼。也可以用小寫“utf-8”,意思一樣,效果一樣。
*在<head>標記內,必須有<title>(網頁標題)的標記。
*若嵌入圖片,<img>都必須標示alt屬性,才符合HTML5的要求,寫法:<img src="xxx.jpg" alt="TEXT HERE">
總結:標準的HTML5.html文件必備標記
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>網頁標題</title>
</head>
<body>
<img src="xxx.jpg" alt="TEXT HERE">
</body>
</html>
HTML:網頁的標記語言
當網際網路已經成為我們日常生活的一部分,每天打開電腦上網、手機上網,看到的網頁,其實最核心都是以HTML為基礎所構成。憑著這一點,HTML語言應該有資格成為現代人的基本常識。
HTML是Hyper Text Markup Language的首字母構成,意思是「超文本標記語言」。所謂的超文本,也就是超鏈接的意思。簡單的說,HTML語言的兩大特色就是Hyper Text和Markup。
網頁文件和一般電腦文件不同的地方在於,藉由超鏈接的設置,它可以讓使用者很方便地跳轉到同文件的另一個位置,或開啟另一個網頁。超鏈接的概念,實現了整個網際網路的互聯。
Markup這個特色則說明瞭HTML語言的功能,它提供了一套通用型高的標記系統,能夠將五花八門的網頁內容(文字、圖像、影片、表格等)進行井然有序的標記,然後透過瀏覽器顯示成網頁。儲存網頁內容的檔案,就是HTML文件,而許多人不知道,HTML文件其實是純文字格式。
以下是有關HTML基本概念的筆記。
互聯網:我們的日常世界
瀏覽器——網頁文件——服務器
*網頁文件儲存在服務器(主機)上,方便世界各地的瀏覽器透過網路存取。
*網頁需要有通用的格式標準,才能兼容各種瀏覽器,也才能正確顯示所有的網頁內容(各種語言、各種格式)。
HTML的基本概念
*HTML語言是所有網頁的基礎,用來標記網頁文件的架構。
*.html文檔是純文字檔案,卻能承載豐富的多媒體信息。
*HTML5新版的規則是,以HTML標記網頁架構(如標題、段落、鏈接),以CSS設置網頁樣式(如字體、顏色、大小)。
*超文本的概念:用超鏈接(hyperlink)與其他網頁(文件、圖片等)互相連接。
*在.html文件中,除了HTML語言,通常還會設置有其他語言的代碼,如CSS(層疊樣式表), Javascript等。
學會HTML可以做什麼用?
*所有網頁的基礎都是HTML,HTML是網頁製作、網站架構的基礎知識。
*理解HTML,就能瞭解網頁是怎麼構成的。
*學會HTML,在網頁設計時思路能更清晰,可運用的工具也更多。
*學會HTML,可以知道如何:
a. 在.html文件中修改內容,如關鍵詞、超鏈接,或複製代碼到需要的地方。
b. 查看別人網頁源代碼里的信息,如關鍵詞。
c. 修改源代碼,消除網頁錯誤bug。
d. 在沒有軟件支持的情況下,直接用HTML語言修改源代碼。
編輯製作.html文檔的工具
*純文字編輯器:如Windows里的記事本
*所見即所得的軟件:Dreamweaver, Expression Web, Coda, TextMate, CoffeeCup, Aptana Studio
.html文件的基本標記原則
*以純文字格式存在,檔案格式為UTF-8
*檔案名稱為.html或.htm
*用成對的標籤圍繞要被標注的文本,例如<title>互聯網的世界</title>
*常用的標籤,例如:
標示網頁標題<h1></h1>;
標示段落<p></p>;
標示表格<table></table>;
標示段落區塊<div></div>;
標示句子或字段 <span></span>;
加粗<strong></strong>
*絕大多數的標記都是成對的,但有例外
*例外:<img>、<br>的標記單一不成對。
*標記必須是嵌套的,例如:<h2><p>I am a paragraph</p></h2>。
*錯誤的標記示例:<head><title>I am a title</head></title>。
文件中的備注<!-- 注釋文字放這裡 -->:若想將一段文字注明在.html文檔中,但不在網頁中顯示,就用這個備注格式。
*瀏覽器讀取.html文件時,會自動忽略文件中的換段和大部分的空格。撰寫.html文件時換段,是為了方便我們自己編寫和閱讀。(但文本存檔時若標記中斷,可能會造成網頁讀取錯誤)
*標記若錯誤,網頁就不會如預期的顯示。(網頁上不會提示錯誤在哪裡,需自己除錯)
HTML是Hyper Text Markup Language的首字母構成,意思是「超文本標記語言」。所謂的超文本,也就是超鏈接的意思。簡單的說,HTML語言的兩大特色就是Hyper Text和Markup。
網頁文件和一般電腦文件不同的地方在於,藉由超鏈接的設置,它可以讓使用者很方便地跳轉到同文件的另一個位置,或開啟另一個網頁。超鏈接的概念,實現了整個網際網路的互聯。
Markup這個特色則說明瞭HTML語言的功能,它提供了一套通用型高的標記系統,能夠將五花八門的網頁內容(文字、圖像、影片、表格等)進行井然有序的標記,然後透過瀏覽器顯示成網頁。儲存網頁內容的檔案,就是HTML文件,而許多人不知道,HTML文件其實是純文字格式。
以下是有關HTML基本概念的筆記。
互聯網:我們的日常世界
瀏覽器——網頁文件——服務器
*網頁文件儲存在服務器(主機)上,方便世界各地的瀏覽器透過網路存取。
*網頁需要有通用的格式標準,才能兼容各種瀏覽器,也才能正確顯示所有的網頁內容(各種語言、各種格式)。
HTML的基本概念
*HTML語言是所有網頁的基礎,用來標記網頁文件的架構。
*.html文檔是純文字檔案,卻能承載豐富的多媒體信息。
*HTML5新版的規則是,以HTML標記網頁架構(如標題、段落、鏈接),以CSS設置網頁樣式(如字體、顏色、大小)。
*超文本的概念:用超鏈接(hyperlink)與其他網頁(文件、圖片等)互相連接。
*在.html文件中,除了HTML語言,通常還會設置有其他語言的代碼,如CSS(層疊樣式表), Javascript等。
學會HTML可以做什麼用?
*所有網頁的基礎都是HTML,HTML是網頁製作、網站架構的基礎知識。
*理解HTML,就能瞭解網頁是怎麼構成的。
*學會HTML,在網頁設計時思路能更清晰,可運用的工具也更多。
*學會HTML,可以知道如何:
a. 在.html文件中修改內容,如關鍵詞、超鏈接,或複製代碼到需要的地方。
b. 查看別人網頁源代碼里的信息,如關鍵詞。
c. 修改源代碼,消除網頁錯誤bug。
d. 在沒有軟件支持的情況下,直接用HTML語言修改源代碼。
編輯製作.html文檔的工具
*純文字編輯器:如Windows里的記事本
*所見即所得的軟件:Dreamweaver, Expression Web, Coda, TextMate, CoffeeCup, Aptana Studio
.html文件的基本標記原則
*以純文字格式存在,檔案格式為UTF-8
*檔案名稱為.html或.htm
*用成對的標籤圍繞要被標注的文本,例如<title>互聯網的世界</title>
*常用的標籤,例如:
標示網頁標題<h1></h1>;
標示段落<p></p>;
標示表格<table></table>;
標示段落區塊<div></div>;
標示句子或字段 <span></span>;
加粗<strong></strong>
*絕大多數的標記都是成對的,但有例外
*例外:<img>、<br>的標記單一不成對。
*標記必須是嵌套的,例如:<h2><p>I am a paragraph</p></h2>。
*錯誤的標記示例:<head><title>I am a title</head></title>。
文件中的備注<!-- 注釋文字放這裡 -->:若想將一段文字注明在.html文檔中,但不在網頁中顯示,就用這個備注格式。
*瀏覽器讀取.html文件時,會自動忽略文件中的換段和大部分的空格。撰寫.html文件時換段,是為了方便我們自己編寫和閱讀。(但文本存檔時若標記中斷,可能會造成網頁讀取錯誤)
*標記若錯誤,網頁就不會如預期的顯示。(網頁上不會提示錯誤在哪裡,需自己除錯)
如何調整Blogger圖片的清晰度
Blogger是Google提供的免費網誌(又稱部落格、博客,以下通稱部落格)服務,是發布日誌形式文章的網路空間。其實近幾年來,社群媒體興起之後,網友們的注意力和時間都轉移到手機端的FB和LINE了,對了還有IG。部落格的熱潮似乎已經過去。不過我很慶幸Blogger的服務還延續著,讓我的文章們有棲息之地。
Blogger承襲了Google的簡潔風格,它提供的網站版面主題(也就是範本template)數量不多,這幾年來貌似也沒增加新的,算是一款佛系服務吧!我最欣賞它的一點是網頁中不會有不請自來的廣告;它不會因為提供免費的網路空間,就認為它要用推廣信息、彈窗廣告,肆意打斷作者的文章脈絡,干擾讀者的閱讀。這一點,堪稱大氣!
真心的恭維話說完了,現在進入主題:使用blogger內建的版面主題建立部落格,發布文章和圖片之後,可能會發現,「咦,為什麼我上傳到網頁的圖片,看起來比我的原圖模糊,看不清楚?」
圖片模糊的狀況
本文所指的圖片模糊,是出現在以下的狀況中:在Blogger後台發布新文章,在「撰寫」模式點圖片icon來插入圖片。圖片出現後,選擇圖片顯示尺寸。Blogger內建有「小」「中」「大」「特大」「原始大小」這幾個選項。如果自己不手動選的話,系統會自動設為「中」。
實際測試,會發現「中」和「大」兩種尺寸似乎比較合用。若選「特大」和「原始大小」,圖片往往會超出文章區的寬度。
問題是,不管是中尺寸的圖片還是大尺寸的圖片,看起來都比我印象中原始的圖片模糊。
我曾試著回頭把自己的圖片,在電腦的影像軟體內調來調去,包括更改像素(pixel,例如寬度調成1500)或解析度(dpi,例如調成300),結果上傳後圖片還是變得模糊。
既然無法靠自己的良知良能摸索出解答,只好向Google大神求助。在輾轉於一連串的網友分享之後,終於測試出有效的解方。
問題何在
看過網友的分享,才發現問題是出在,圖片在上傳和插入使用的過程中,系統都會對圖片動一些「手腳」,也就是會自動進行設定,使得圖片變得和我們的原始圖片不太一樣。
查看「有問題」圖片的HTML原始碼,會看到類似以下內容:
這張圖片的原始碼可以分成兩部分來看,第一部分是錨接標示<a>,第二部分則是圖片標示<img>。
<a>代表點擊圖片時,會開啟標示中的鏈接網址,那是(比較大也比較清晰的)同一張圖。注意長長的網址中有一個數字s1600,這個是有關「清晰度」的信息。
<img>標示的是文章在瀏覽器上顯示時圖片的鏈接網址,可以看到長長的網址中有一個數字s320,另外還有尺寸數值(例如width="320" height="320")。
仔細比對這兩個鏈接網址,除了s1600和s320不一樣之外,其他部分是相同的。
其實就是這裡隱含著blogger後台對圖片「動手腳」的痕跡。
簡而言之,當一張圖片上傳到後台時,系統內設的圖片最大寬度為1600。意思就是,如果原始圖片的寬度大於1600,就會自動縮小為1600;如果原始圖片小於1600,則不縮小也不放大。我試了一下,還發現解析度dpi也會被改動,也就是系統會自動把原始圖片dpi大於72的,縮小為72。
圖片上傳時第一次被動完手腳,圖片變成dpi72、寬度不大於1600。此時的清晰度就是s1600(也是最大值)。
這就是為什麼,在<a>原始碼當中,看到的清晰度數值總是s1600(我認為這個設定的用意是,當讀者點擊文章中的圖片,可以看到放大的、較清晰的圖片)。
至於在<img>原始碼裡的參數,則跟我們插入圖片時選擇的尺寸大小有關。
選「小」:清晰度s200,width 200、height則依每張圖比例而定
選「中」:清晰度s320,width 320、height則依每張圖比例而定
選「大」:清晰度s400、width 400、height則依每張圖比例而定
選「特大」:清晰度s640、width 640、height則依每張圖比例而定
選「原始大小」:清晰度s1600
意思就是,圖片在被插入文章中時,系統第二次動手腳:根據你選擇的圖片大小,改動了圖片的寬度和高度,也改動了圖片的清晰度。這第二次動的手腳,(一般情況下)不但把圖片縮小了,也使圖片變得模糊,等於是二重「傷害」!
改善Blogger圖片清晰度的原理
想把圖片變得清晰,其原理就是把<img>裡設定的清晰度數值調高。
調高清晰度數值的方法分為兩種:
一種治標,需要在發布文章、上傳圖片之後,打開文章的HTML模式逐一修改每張圖片的原始碼。這個方法會有點麻煩,但操作步驟相對簡單、易理解。
一種治本,必須打開部落格主題範本的HTML文件去修改內設值。這個方法會有點技術性,有點風險,但是一旦改好之後,未來上傳圖片就不用逐一修改圖片的HTML原始碼了。
改善圖片清晰度的治標法:
1. 文字和圖片在後台上傳,先儲存、發布,看一下圖片效果。(假設圖片在這步驟內設為「中」尺寸。)
2. 再次編輯文章,切換為HTML模式,找到圖片的原始碼,在<a>的網頁鏈接中,確認清晰度是s1600。
3. 接著,在<img>的網頁鏈接中,把清晰度s320改成最大值s1600。(需要的話可以順便修改寬度和高度,例如width="500" height="auto"。)
4. 更新文章後,檢視網誌,應該可以感覺到圖片變清晰了!如果覺得圖片顯示尺寸太大或太小,請回到第3步驟修改寬度width即可。
5. 溫馨提醒,這種修改方式必須逐張圖片進行修改。修改的時候請看清楚了再下手。萬一改壞了又找不到哪裡有錯,只好刪掉文章重新發。
以下圖片示範,在圖片尺寸相同的情況下,把清晰度調高的效果是很明顯的。
改善圖片清晰度的治本法:(本方法涉及修改網址的HTML原始碼,適合略懂HTML和CSS的朋友,請謹慎操作)
1. 進入Blogger後台,選擇左側選單上的「主題」後,點擊主頁面中的「編輯HTML」。此時可以看到部落格的原始HTML文件。
2. 點一下原始碼區(只是點一下,讓游標在原始碼區域),然後按Ctrl+F,此時會跳出搜索框,在框內輸入「.post-body img」(注意最前面有個英文句點),並按Enter。
3. 這個就是HTML原始碼裡的文章區圖片設定CSS代碼。如圖所示,加入max-width: 500px;和max-height: auto; 兩行代碼。
.post-body img {
max-width: 500px;
max-height: auto;
....此處還有其他代碼
}
新增這兩行代碼的意思就是,把文章區(post-body)的圖片,設定顯示的最寬值為500px,高度則依比例變化。如此一來,這個文章區圖片的設定值,將適用於此部落格所有文章中設為「原始大小」的圖片(你另外手動更改的話,就不受此限制。)
原始寬度大於500px的圖片,都會自動顯示為500px。不需要自己一張一張地修改代碼,圖片寬度都是小於或等於500px。
4. 把文字和圖片在後台上傳,先儲存、發布,看一下圖片效果。發現系統自動把圖片尺寸設為「中」。
5. 再次編輯文章,在「撰寫」模式下,逐一點選每張圖,把圖片尺寸選為「原始大小」。改完後,存檔。原始大小的清晰度會是s1600,但寬度和高度會被調整為你在網頁主文件中的設定值(本文範例為500px)。
6. 再次查看文章發布後的效果。
清晰度改善之後,整個文章看起來順眼得多,也不會覺得該去眼科掛號,或是有換電腦的衝動!
Blogger承襲了Google的簡潔風格,它提供的網站版面主題(也就是範本template)數量不多,這幾年來貌似也沒增加新的,算是一款佛系服務吧!我最欣賞它的一點是網頁中不會有不請自來的廣告;它不會因為提供免費的網路空間,就認為它要用推廣信息、彈窗廣告,肆意打斷作者的文章脈絡,干擾讀者的閱讀。這一點,堪稱大氣!
真心的恭維話說完了,現在進入主題:使用blogger內建的版面主題建立部落格,發布文章和圖片之後,可能會發現,「咦,為什麼我上傳到網頁的圖片,看起來比我的原圖模糊,看不清楚?」
圖片模糊的狀況
本文所指的圖片模糊,是出現在以下的狀況中:在Blogger後台發布新文章,在「撰寫」模式點圖片icon來插入圖片。圖片出現後,選擇圖片顯示尺寸。Blogger內建有「小」「中」「大」「特大」「原始大小」這幾個選項。如果自己不手動選的話,系統會自動設為「中」。
實際測試,會發現「中」和「大」兩種尺寸似乎比較合用。若選「特大」和「原始大小」,圖片往往會超出文章區的寬度。
問題是,不管是中尺寸的圖片還是大尺寸的圖片,看起來都比我印象中原始的圖片模糊。
我曾試著回頭把自己的圖片,在電腦的影像軟體內調來調去,包括更改像素(pixel,例如寬度調成1500)或解析度(dpi,例如調成300),結果上傳後圖片還是變得模糊。
既然無法靠自己的良知良能摸索出解答,只好向Google大神求助。在輾轉於一連串的網友分享之後,終於測試出有效的解方。
問題何在
看過網友的分享,才發現問題是出在,圖片在上傳和插入使用的過程中,系統都會對圖片動一些「手腳」,也就是會自動進行設定,使得圖片變得和我們的原始圖片不太一樣。
查看「有問題」圖片的HTML原始碼,會看到類似以下內容:
這張圖片的原始碼可以分成兩部分來看,第一部分是錨接標示<a>,第二部分則是圖片標示<img>。
<a>代表點擊圖片時,會開啟標示中的鏈接網址,那是(比較大也比較清晰的)同一張圖。注意長長的網址中有一個數字s1600,這個是有關「清晰度」的信息。
<img>標示的是文章在瀏覽器上顯示時圖片的鏈接網址,可以看到長長的網址中有一個數字s320,另外還有尺寸數值(例如width="320" height="320")。
仔細比對這兩個鏈接網址,除了s1600和s320不一樣之外,其他部分是相同的。
其實就是這裡隱含著blogger後台對圖片「動手腳」的痕跡。
簡而言之,當一張圖片上傳到後台時,系統內設的圖片最大寬度為1600。意思就是,如果原始圖片的寬度大於1600,就會自動縮小為1600;如果原始圖片小於1600,則不縮小也不放大。我試了一下,還發現解析度dpi也會被改動,也就是系統會自動把原始圖片dpi大於72的,縮小為72。
圖片上傳時第一次被動完手腳,圖片變成dpi72、寬度不大於1600。此時的清晰度就是s1600(也是最大值)。
這就是為什麼,在<a>原始碼當中,看到的清晰度數值總是s1600(我認為這個設定的用意是,當讀者點擊文章中的圖片,可以看到放大的、較清晰的圖片)。
至於在<img>原始碼裡的參數,則跟我們插入圖片時選擇的尺寸大小有關。
選「小」:清晰度s200,width 200、height則依每張圖比例而定
選「中」:清晰度s320,width 320、height則依每張圖比例而定
選「大」:清晰度s400、width 400、height則依每張圖比例而定
選「特大」:清晰度s640、width 640、height則依每張圖比例而定
選「原始大小」:清晰度s1600
意思就是,圖片在被插入文章中時,系統第二次動手腳:根據你選擇的圖片大小,改動了圖片的寬度和高度,也改動了圖片的清晰度。這第二次動的手腳,(一般情況下)不但把圖片縮小了,也使圖片變得模糊,等於是二重「傷害」!
改善Blogger圖片清晰度的原理
想把圖片變得清晰,其原理就是把<img>裡設定的清晰度數值調高。
調高清晰度數值的方法分為兩種:
一種治標,需要在發布文章、上傳圖片之後,打開文章的HTML模式逐一修改每張圖片的原始碼。這個方法會有點麻煩,但操作步驟相對簡單、易理解。
一種治本,必須打開部落格主題範本的HTML文件去修改內設值。這個方法會有點技術性,有點風險,但是一旦改好之後,未來上傳圖片就不用逐一修改圖片的HTML原始碼了。
改善圖片清晰度的治標法:
1. 文字和圖片在後台上傳,先儲存、發布,看一下圖片效果。(假設圖片在這步驟內設為「中」尺寸。)
2. 再次編輯文章,切換為HTML模式,找到圖片的原始碼,在<a>的網頁鏈接中,確認清晰度是s1600。
3. 接著,在<img>的網頁鏈接中,把清晰度s320改成最大值s1600。(需要的話可以順便修改寬度和高度,例如width="500" height="auto"。)
4. 更新文章後,檢視網誌,應該可以感覺到圖片變清晰了!如果覺得圖片顯示尺寸太大或太小,請回到第3步驟修改寬度width即可。
5. 溫馨提醒,這種修改方式必須逐張圖片進行修改。修改的時候請看清楚了再下手。萬一改壞了又找不到哪裡有錯,只好刪掉文章重新發。
以下圖片示範,在圖片尺寸相同的情況下,把清晰度調高的效果是很明顯的。
 |
| 把圖片尺寸設為「小」(自動設s200, width=200) |
 |
| 把圖片尺寸設為「小」(手動改s1600, width=200) |
 |
| 把圖片尺寸設為「中」(自動設s320, width=320) |
 |
| 把圖片尺寸設為「中」(手動改s1600, width=320) |
 |
| 把圖片尺寸設為「大」(自動設s400, width=400) |
 |
| 把圖片尺寸設為「大」(手動改s1600, width=400) |
改善圖片清晰度的治本法:(本方法涉及修改網址的HTML原始碼,適合略懂HTML和CSS的朋友,請謹慎操作)
1. 進入Blogger後台,選擇左側選單上的「主題」後,點擊主頁面中的「編輯HTML」。此時可以看到部落格的原始HTML文件。
2. 點一下原始碼區(只是點一下,讓游標在原始碼區域),然後按Ctrl+F,此時會跳出搜索框,在框內輸入「.post-body img」(注意最前面有個英文句點),並按Enter。
3. 這個就是HTML原始碼裡的文章區圖片設定CSS代碼。如圖所示,加入max-width: 500px;和max-height: auto; 兩行代碼。
.post-body img {
max-width: 500px;
max-height: auto;
....此處還有其他代碼
}
新增這兩行代碼的意思就是,把文章區(post-body)的圖片,設定顯示的最寬值為500px,高度則依比例變化。如此一來,這個文章區圖片的設定值,將適用於此部落格所有文章中設為「原始大小」的圖片(你另外手動更改的話,就不受此限制。)
原始寬度大於500px的圖片,都會自動顯示為500px。不需要自己一張一張地修改代碼,圖片寬度都是小於或等於500px。
4. 把文字和圖片在後台上傳,先儲存、發布,看一下圖片效果。發現系統自動把圖片尺寸設為「中」。
5. 再次編輯文章,在「撰寫」模式下,逐一點選每張圖,把圖片尺寸選為「原始大小」。改完後,存檔。原始大小的清晰度會是s1600,但寬度和高度會被調整為你在網頁主文件中的設定值(本文範例為500px)。
6. 再次查看文章發布後的效果。
 |
| 把圖片尺寸設為「原始大小」(自動設s1600,尺寸也自動縮小) |
清晰度改善之後,整個文章看起來順眼得多,也不會覺得該去眼科掛號,或是有換電腦的衝動!
用PowerPoint製作透明背景的logo小圖標
前篇文章介紹了如何在Keynote軟體中製作透明背景的小圖標。其實同樣身為簡報軟體的PowerPoint(簡稱PPT),也能製作透明背景小圖標,只不過步驟方法不太一樣。
在我撰寫操作流程時,才發現我用的是簡體中文版的PowerPoint......因此以下寫到的用語可能會跟繁體中文版顯示的有所不同,但是功能和原則應該是互通的。
製作透明背景小圖標的步驟:
1. 開啟PowerPoint,新增檔案。
2. 點擊頂部選單「設計」,選擇「頁面設置」,調整幻燈片的寬度和高度。由於這裡的目標是製作小圖標,所以我設定為20公分見方。如果希望完成後的圖檔可以放得更大,請自行增加幻燈片的寬度和高度。
3. (如果想要加入文字),點擊頂部選單「插入」,選擇「文本框」,在頁面上拉開一個文字框,並鍵入文字。依自己的喜好選擇字型、字體大小、顏色,以及文字效果。需要的話,可以使用多個文字框,使文字排列在頁面上的位置更自由。
在這裡必須附帶提醒的是,PowerPoint軟體內建的字型,有些是不能夠「商用」的。如果你製作的小圖標,是放在自己的PPT簡報裡、個人社交帳號當頭像,或是個人部落格當logo,沒有商業使用的成分,應該沒什麼問題。但是若用來當作商標或品牌logo,或是把做好的圖標拿去銷售,涉及直接使用軟體內的字型編輯成圖像,就有侵權的問題。大家務必留意,不要越界使用。
4. (如果想要加入圖形、色塊),點擊頂部選單「插入」,選擇「形狀」,在頁面上拉開形狀,調整位置、大小,並修改形狀的填充顏色、邊框線條顏色及粗細度,也可以加上陰影效果。
5. 設計圖像的過程中,記得存檔成PowerPoint簡報檔格式。
6. 大致設計成形,就可以先儲存為透明背景的PNG圖檔,來查看效果。
方法:從最底層的圖文框開始往上,依序點選,直到全部選取。(也就是,先點選一個圖文框後,按住shift鍵不放,然後繼續點選其餘圖文框)。全部選取後,按滑鼠右鍵,選擇「另存為圖片」,系統內設儲存為PNG格式。
7. 打開PNG圖片查看設計效果,並檢查圖片的尺寸是否理想。如果效果滿意就OK了。如果想要修改,只需重新開啟PowerPoint檔案進行修改,再重複一次步驟6的存檔就行了。
Troubleshooting
*狀況一:儲存的PNG圖片帶有背景。
這可能是存檔的方式有誤。如果在頂部選單中選擇「另存新檔」,並選擇PNG格式儲存,就會把整個頁面儲存下來,也就會帶有背景。
儲存透明背景的原理是,選取頁面上的圖文框,按滑鼠右鍵另存為圖片。
*狀況二:圖片雖然是透明背景,但是有個圖文框沒有顯示出來(沒存到)。
可能是因為那個圖文框沒有選取到就存檔了。
也有可能因為選取的順序不是由下往上。例如本文中示範的,正確順序是先選取(底層的)圓形圖標,再選取(上層的)文字框,另存為圖片。如果選取的順序相反,最後得到的圖片只剩下圓形圖標,文字不見了(理論上是被覆蓋了)。
在我撰寫操作流程時,才發現我用的是簡體中文版的PowerPoint......因此以下寫到的用語可能會跟繁體中文版顯示的有所不同,但是功能和原則應該是互通的。
製作透明背景小圖標的步驟:
1. 開啟PowerPoint,新增檔案。
2. 點擊頂部選單「設計」,選擇「頁面設置」,調整幻燈片的寬度和高度。由於這裡的目標是製作小圖標,所以我設定為20公分見方。如果希望完成後的圖檔可以放得更大,請自行增加幻燈片的寬度和高度。
3. (如果想要加入文字),點擊頂部選單「插入」,選擇「文本框」,在頁面上拉開一個文字框,並鍵入文字。依自己的喜好選擇字型、字體大小、顏色,以及文字效果。需要的話,可以使用多個文字框,使文字排列在頁面上的位置更自由。
在這裡必須附帶提醒的是,PowerPoint軟體內建的字型,有些是不能夠「商用」的。如果你製作的小圖標,是放在自己的PPT簡報裡、個人社交帳號當頭像,或是個人部落格當logo,沒有商業使用的成分,應該沒什麼問題。但是若用來當作商標或品牌logo,或是把做好的圖標拿去銷售,涉及直接使用軟體內的字型編輯成圖像,就有侵權的問題。大家務必留意,不要越界使用。
4. (如果想要加入圖形、色塊),點擊頂部選單「插入」,選擇「形狀」,在頁面上拉開形狀,調整位置、大小,並修改形狀的填充顏色、邊框線條顏色及粗細度,也可以加上陰影效果。
5. 設計圖像的過程中,記得存檔成PowerPoint簡報檔格式。
6. 大致設計成形,就可以先儲存為透明背景的PNG圖檔,來查看效果。
方法:從最底層的圖文框開始往上,依序點選,直到全部選取。(也就是,先點選一個圖文框後,按住shift鍵不放,然後繼續點選其餘圖文框)。全部選取後,按滑鼠右鍵,選擇「另存為圖片」,系統內設儲存為PNG格式。
7. 打開PNG圖片查看設計效果,並檢查圖片的尺寸是否理想。如果效果滿意就OK了。如果想要修改,只需重新開啟PowerPoint檔案進行修改,再重複一次步驟6的存檔就行了。
 |
| 用預覽程式查看圖片,確定是不帶背景的 |
Troubleshooting
*狀況一:儲存的PNG圖片帶有背景。
這可能是存檔的方式有誤。如果在頂部選單中選擇「另存新檔」,並選擇PNG格式儲存,就會把整個頁面儲存下來,也就會帶有背景。
儲存透明背景的原理是,選取頁面上的圖文框,按滑鼠右鍵另存為圖片。
*狀況二:圖片雖然是透明背景,但是有個圖文框沒有顯示出來(沒存到)。
可能是因為那個圖文框沒有選取到就存檔了。
也有可能因為選取的順序不是由下往上。例如本文中示範的,正確順序是先選取(底層的)圓形圖標,再選取(上層的)文字框,另存為圖片。如果選取的順序相反,最後得到的圖片只剩下圓形圖標,文字不見了(理論上是被覆蓋了)。
使用Keynote製作透明背景的logo或圖標
社交媒體的興起讓許多人在網上有了朋友圈,與親戚朋友、同學、同事的互動拉到了線上,有時候這種虛擬空間的交流比實體世界的往來更加頻繁,因此也越來越受到重視。幾乎所有的社交帳號都需要使用者上傳一張「頭像」。上傳自拍照片當頭像是最普遍的,而有時我們也可以下載網上的圖像來用。不過,你是否考慮製作獨一無二的「圖標」當作頭像呢?只要用手邊的電子設備,就可以輕鬆發揮創意,製作圖標作為logo了。本文介紹的是用Mac電腦裡附贈的Keynote軟體來製作透明背景的圖標。
Keynote原本的用途是製作簡報,相當於微軟的PowerPoint(也就是一般慣稱的PPT)。PowerPoint當然也可以用來製作圖標,我將在另篇文章中介紹。
所謂的「透明背景圖標」,指的是自己設計圖形和文字的組合(也可以只是圖形或只是文字),並在輸出時儲存為不帶(白色)背景。透明背景的圖標使用起來不會有固有底色的干擾,可以充分與放置處的背景融合,顯得較為自然。
步驟說明:
1. 開啟Keynote軟體,新增檔案,選擇白色背景的主題。
2. 點選右上角的「文件」,然後在右側的「文件」標籤頁中,找到「幻燈片大小」,選擇「自訂幻燈片大小」。由於是製作頭像logo,尺寸不必太大,這裡選擇500x500正方形。
3. 先去除頁面上原本的文字框和圖片框(我習慣自己新增XD)。在頂部清單「插入」中,選擇新增「文字框」,然後在頁面的文字框中輸入你要的文字。透過右側的「文字」標籤頁,選擇字體、字型大小、文字顏色等。
這裡示範的是用三個文字框放三個字母,然後排列出我想要的樣子。你也可以選擇加入圓形、方形等元素,使設計更豐富(在頂部清單「插入」,選擇「形狀」)。
4. 這裡示範,為文字設置陰影效果。在右側「樣式」標籤頁,找到「陰影」,調試你想要的陰影效果。
5. 圖案設計好之後,記得先存檔(存為keynote格式)。接著再來儲存透明背景圖片:點一下頁面中的白色背景,此時右側會出現「幻燈片佈局」的標籤頁。標籤頁中有「背景」,選擇「不填充」,此時幻燈片頁面的背景會變成黑色。
6. 在頂部清單「檔案」中,點選「輸出至」「影像」,然後選擇「PNG」格式,並且「輸出透明背景」的地方要勾選。按下一步,完成儲存。
7. 找到PNG檔案儲存的位置,打開來看(Mac電腦會用「預覽程式」打開),圖像完成了!如果想要修改,可以回到原本的Keynote檔案進行編輯,然後再重新儲存為PNG檔案就行了。
是不是還挺簡單的?現在就打開Keynote,為自己製作一個專屬的logo圖像吧!
Keynote原本的用途是製作簡報,相當於微軟的PowerPoint(也就是一般慣稱的PPT)。PowerPoint當然也可以用來製作圖標,我將在另篇文章中介紹。
所謂的「透明背景圖標」,指的是自己設計圖形和文字的組合(也可以只是圖形或只是文字),並在輸出時儲存為不帶(白色)背景。透明背景的圖標使用起來不會有固有底色的干擾,可以充分與放置處的背景融合,顯得較為自然。
步驟說明:
1. 開啟Keynote軟體,新增檔案,選擇白色背景的主題。
2. 點選右上角的「文件」,然後在右側的「文件」標籤頁中,找到「幻燈片大小」,選擇「自訂幻燈片大小」。由於是製作頭像logo,尺寸不必太大,這裡選擇500x500正方形。
3. 先去除頁面上原本的文字框和圖片框(我習慣自己新增XD)。在頂部清單「插入」中,選擇新增「文字框」,然後在頁面的文字框中輸入你要的文字。透過右側的「文字」標籤頁,選擇字體、字型大小、文字顏色等。
這裡示範的是用三個文字框放三個字母,然後排列出我想要的樣子。你也可以選擇加入圓形、方形等元素,使設計更豐富(在頂部清單「插入」,選擇「形狀」)。
4. 這裡示範,為文字設置陰影效果。在右側「樣式」標籤頁,找到「陰影」,調試你想要的陰影效果。
5. 圖案設計好之後,記得先存檔(存為keynote格式)。接著再來儲存透明背景圖片:點一下頁面中的白色背景,此時右側會出現「幻燈片佈局」的標籤頁。標籤頁中有「背景」,選擇「不填充」,此時幻燈片頁面的背景會變成黑色。
6. 在頂部清單「檔案」中,點選「輸出至」「影像」,然後選擇「PNG」格式,並且「輸出透明背景」的地方要勾選。按下一步,完成儲存。
7. 找到PNG檔案儲存的位置,打開來看(Mac電腦會用「預覽程式」打開),圖像完成了!如果想要修改,可以回到原本的Keynote檔案進行編輯,然後再重新儲存為PNG檔案就行了。
是不是還挺簡單的?現在就打開Keynote,為自己製作一個專屬的logo圖像吧!
申請域名domain name - 網路資源
本文的主題是申請域名(domain name)的流程,會談到域名服務商的比較。這幾年我個人買過十幾個域名,用過的域名服務商包括GoDaddy、Namecheap、阿里雲和Google Domains。以下就針對註冊域名的流程分享經驗。
對多數人來說,註冊域名可能是為了替企業或組織架設網站之用,或是設置電子郵箱。設電子郵箱或建站則是為了宣傳推廣。在這種情況下,起個「好域名」就顯得很重要,而建站計畫、郵箱的配置需求等,也會成為選擇域名服務商時考量的因素。
申請域名主要會面對兩個問題:1. 選擇域名;2. 選擇域名服務商。
選擇域名
申請域名又稱為「註冊域名」、「買域名」,不過更貼切的說應該是「租域名」。因為域名註冊了之後,只能取得有期限的所有權(以年為單位),換句話說我們必須及時續費,才能繼續持有該域名。這就像申請一個車牌,每年要交牌照稅等費用,一旦停止續費,就不再擁有使用它的權利。域名的命名原則,可以上網查找,這裡就不展開了。
選擇域名服務商
先說結論:其實,域名服務商的基本功能就只是把你擇定的域名提交到ICANN(互聯網名稱與數字地址分配機構),登記你的使用權而已,並沒有什麼技術含量(未來當你要綁定電子郵箱伺服器或網站主機,各家服務商提供的DNS解析和設定方式都差不多)。所以單就域名註冊這件事來說,域名商之間沒什麼差異(註冊年費的價差並不大)。域名商體現其價值的方式,就是提供各種附加的網路服務。
提供域名註冊的服務商許多都在經營相關的網路業務,例如出租郵件伺服器(mail server),讓你可以用自己定的域名設置E-mail,並有空間可以收發郵件;或是出租主機,讓你可以建站(即所謂的hosting)。為了拉攏新客戶,服務商會提供優惠,設法把你留住。琳琅滿目的服務,以及各種優惠方案,很容易激發人類的選擇困難症。
如果你的目的只是單純註冊域名(例如對建站還沒有想法,或是另外有人負責建站規劃),那麼你最主要的考量應該會是域名的註冊價格。
如果你買域名還要同時考慮建站,那麼或許可以參考服務商提供的「域名+主機」優惠方案。如果套餐的內容剛好是你想要的,而且比單點的總價便宜,那當然就考慮買套餐。
不過,如果一定要向同一家服務商買域名和租主機,建議以「主機服務的方案優劣」作為主要的考量。畢竟說白了,域名跟誰買差別不大,但是主機服務和費用就有的講究了。
繞了一圈,我覺得還不如把域名服務商單純化:只跟它買域名,說不定是最佳解。
買域名的幾個建議
1. 挑幾家域名服務商來比較
同樣一個域名,不同域名商的報價真的有出入,可謂不比不知道,一比嚇一跳。雖然前面說過,各域名商的價格差別不大,但如果考量域名要使用多年,或是未來會註冊多個域名,少少的價差積累幾年之後也是可觀的。若一開始審慎挑個價格划算的,那麼每年續費時至少心情會比較舒暢吧!
在各家域名服務商的網站上查詢你想註冊的域名,查找該域名是否已經被註冊。未被註冊的域名會同時顯示註冊第一年的價格。注意這裡有一個「陷阱」,就是某些域名服務商會把第一年的註冊費壓得比較低,作為拉攏你的促銷價。低價固然令人心動,但是你應該同時比較第二年起的正常費率。
2. 選擇域名服務商的check list
如前所述,我個人使用過的域名商有GoDaddy、NameCheap、阿里雲、Google Domains。以這幾家為例,我登入帳號後,查詢域名,呈現各家的價格。(不同的域名以及域名後綴,會有不盡相同的價格哦!)請注意每家服務商的報價方式不同,有的是「一口價」含稅,甚至含隱私保護服務(例如google domains和阿里雲),有的是税外加(Godaddy)、隱私保護服務費外加(Godaddy)。實際的總費用,必須以結帳前的金額為準。
****************************
何謂域名隱私(domain privacy)?
我們在註冊域名的時候,必須向服務商提交註冊者的信息(個人或企業組織),包括姓名、地址、電話、電子郵箱等。在過去,域名的註冊信息是公開的,也就是任何人透過Whois功能搜索域名,就能查找誰是註冊者,看得到註冊者的姓名、電子郵箱等。而所謂的隱私保護服務,是指隱藏域名註冊者的信息;那麼當第三人用Whois功能搜索域名,顯示的註冊者信息將會是域名服務商的信息。如果可以選擇的話,許多人都希望隱藏信息,保留隱私吧?!可是,如果為了保有這個domain privacy,每一年每個域名要支付10美元(相當於台幣300元),你願意嗎?
慶幸的是,近年來隱私保護的觀念興起,域名隱私變得不再是一個選項option,而是一種必要must have。2018年5月25日生效的歐盟《通用數據保護條例(GDPR)》,要求域名服務商不得公開註冊者的信息。不過,歐盟的法令只能規範牽涉歐盟地區的域名業務。為了因應,ICANN於2018年5月17日公布《通用頂級域名註冊數據臨時規範(Temporary Specification for gTLD Registration Data)》,要求註冊局和註冊商對Whois查詢服務的公開信息進行必要調整。
由於這是個臨時的規範,以阿里雲為例,它進行的必要調整是:「为落实ICANN临时规范要求,自2018年5月25日起阿里云WHOIS查询公开信息中将不再显示域名注册人、管理联系人和技术联系人的个人数据,包括姓名、邮箱、电话、街道地址等。」這意味著,註冊者的信息會自動被隱藏,我們不須另外付費購買隱私保護服務。(不過,阿里雲沒有把話說死。它的說法是暫停提供(付費的)隱私保護服務。)
參考資料:《WHOIS信息显示调整FAQ和ICANN临时规范的常见问题》
****************************
每家服務商的價格細目,以及所包含的服務有所出入。以下是我認為可以關注的幾個因素:
域名的費率是否划算?(考量首年年費及後續年費)
「隱私保護服務」是否須支付額外費用?(有些服務商提供免費設定)
如果需要郵件伺服器空間,該服務商提供的方案是否符合我的需求?
如果需要租用主機建站,該服務商的主機服務是否符合我需求?
我是否需要該服務商的網頁操作有中文介面?
NameCheap:
這家的一個好處是,購買域名時會贈送Whois Guard隱私保護服務(號稱永久免費)。對於在意個人資訊保護,但是又不想為此每年多付費的人來說,是個吸引點。
2019年12月,以chachaboy.com域名為例詢價@Namecheap:
首年註冊報價:8.88USD,結帳金額9.06USD
續費報價:10.98USD
隱私保護服務:提供,永遠免費
郵件伺服器服務:有
主機服務:有
中文介面:無
GoDaddy:
名氣很大的一家服務商,有中文介面。不過目前為止,它提供的隱私保護服務價格還不低,9.99美元一年。
2019年12月,以chachaboy.com域名為例詢價@GoDaddy:
首年註冊報價:8.99USD,結帳金額9.17USD
續費報價:17.99USD
隱私保護服務費用:提供,每年9.99美元
郵件伺服器服務:有
主機服務:有
中文介面:有(示範圖片使用英文介面)
阿里雲:
根據中國政府規定,在其境內註冊的域名和網站,都需要進行實名備案(須提交身分證明或營業執照)。通常只有打算在中國境內開展業務的人,才會考慮向中國域名服務商註冊吧!不過,阿里雲的好處還是提一下:它目前的費率一年69元人民幣(稅內含),算是比較便宜的。另外,阿里雲提供了「一個域名」享有免費電子郵箱服務,價值相當於每年台幣2,500元,但我不確定是否每個會員帳號都有這個優惠。
2019年12月,以chachaboy.com域名為例詢價@阿里雲:
首年註冊報價:55RMB,結帳金額55RMB
續費報價:69RMB
隱私保護服務:默認保護,暫停提供付費的服務。換句話說就是暫時免費(「鉴于2018年5月25日WHOIS显示信息调整措施上线后,域名的注册信息已得到默认保护,届时阿里云的域名隐私保护服务将同步暂停服务。」)
郵件伺服器服務:有
主機服務:有
中文介面:有
Google Domains:
Google Domains有兩個好處,一是提供隱私保護服務不另外收費,二是免費提供e-mail轉址服務。一般來說,如果你註冊了一個域名,然後想要使用這個域名設置電子郵箱,例如mary@mydomain.com,你就必須花錢租用郵件伺服器空間。Google Domains有提供付費的郵件伺服器空間(G suite),但也有免費的替代方案,郵箱轉址服務(mail forwarding):你可以設置虛擬的域名郵箱地址,然後設定讓郵件轉寄到你現有的電子郵箱地址。
2019年12月,以chachaboy.com域名為例詢價@Google Domains:
首年註冊報價:12美元
續費報價:12美元
隱私保護服務費用:提供,免費
郵件伺服器服務:有,G suite(此外另有免費郵箱轉址服務)
主機服務:無(但可以用域名綁定Blogger:免費的Google網誌)
中文介面:有
本文提到的幾家域名商,是我個人實際使用過,分享一些心得。我覺得它們都基本可靠好用,也還在繼續使用,但不見得它們是全網最佳選擇。分享給需要的人參考~
對多數人來說,註冊域名可能是為了替企業或組織架設網站之用,或是設置電子郵箱。設電子郵箱或建站則是為了宣傳推廣。在這種情況下,起個「好域名」就顯得很重要,而建站計畫、郵箱的配置需求等,也會成為選擇域名服務商時考量的因素。
申請域名主要會面對兩個問題:1. 選擇域名;2. 選擇域名服務商。
選擇域名
申請域名又稱為「註冊域名」、「買域名」,不過更貼切的說應該是「租域名」。因為域名註冊了之後,只能取得有期限的所有權(以年為單位),換句話說我們必須及時續費,才能繼續持有該域名。這就像申請一個車牌,每年要交牌照稅等費用,一旦停止續費,就不再擁有使用它的權利。域名的命名原則,可以上網查找,這裡就不展開了。
選擇域名服務商
先說結論:其實,域名服務商的基本功能就只是把你擇定的域名提交到ICANN(互聯網名稱與數字地址分配機構),登記你的使用權而已,並沒有什麼技術含量(未來當你要綁定電子郵箱伺服器或網站主機,各家服務商提供的DNS解析和設定方式都差不多)。所以單就域名註冊這件事來說,域名商之間沒什麼差異(註冊年費的價差並不大)。域名商體現其價值的方式,就是提供各種附加的網路服務。
提供域名註冊的服務商許多都在經營相關的網路業務,例如出租郵件伺服器(mail server),讓你可以用自己定的域名設置E-mail,並有空間可以收發郵件;或是出租主機,讓你可以建站(即所謂的hosting)。為了拉攏新客戶,服務商會提供優惠,設法把你留住。琳琅滿目的服務,以及各種優惠方案,很容易激發人類的選擇困難症。
如果你的目的只是單純註冊域名(例如對建站還沒有想法,或是另外有人負責建站規劃),那麼你最主要的考量應該會是域名的註冊價格。
如果你買域名還要同時考慮建站,那麼或許可以參考服務商提供的「域名+主機」優惠方案。如果套餐的內容剛好是你想要的,而且比單點的總價便宜,那當然就考慮買套餐。
不過,如果一定要向同一家服務商買域名和租主機,建議以「主機服務的方案優劣」作為主要的考量。畢竟說白了,域名跟誰買差別不大,但是主機服務和費用就有的講究了。
繞了一圈,我覺得還不如把域名服務商單純化:只跟它買域名,說不定是最佳解。
買域名的幾個建議
1. 挑幾家域名服務商來比較
同樣一個域名,不同域名商的報價真的有出入,可謂不比不知道,一比嚇一跳。雖然前面說過,各域名商的價格差別不大,但如果考量域名要使用多年,或是未來會註冊多個域名,少少的價差積累幾年之後也是可觀的。若一開始審慎挑個價格划算的,那麼每年續費時至少心情會比較舒暢吧!
在各家域名服務商的網站上查詢你想註冊的域名,查找該域名是否已經被註冊。未被註冊的域名會同時顯示註冊第一年的價格。注意這裡有一個「陷阱」,就是某些域名服務商會把第一年的註冊費壓得比較低,作為拉攏你的促銷價。低價固然令人心動,但是你應該同時比較第二年起的正常費率。
2. 選擇域名服務商的check list
如前所述,我個人使用過的域名商有GoDaddy、NameCheap、阿里雲、Google Domains。以這幾家為例,我登入帳號後,查詢域名,呈現各家的價格。(不同的域名以及域名後綴,會有不盡相同的價格哦!)請注意每家服務商的報價方式不同,有的是「一口價」含稅,甚至含隱私保護服務(例如google domains和阿里雲),有的是税外加(Godaddy)、隱私保護服務費外加(Godaddy)。實際的總費用,必須以結帳前的金額為準。
****************************
何謂域名隱私(domain privacy)?
我們在註冊域名的時候,必須向服務商提交註冊者的信息(個人或企業組織),包括姓名、地址、電話、電子郵箱等。在過去,域名的註冊信息是公開的,也就是任何人透過Whois功能搜索域名,就能查找誰是註冊者,看得到註冊者的姓名、電子郵箱等。而所謂的隱私保護服務,是指隱藏域名註冊者的信息;那麼當第三人用Whois功能搜索域名,顯示的註冊者信息將會是域名服務商的信息。如果可以選擇的話,許多人都希望隱藏信息,保留隱私吧?!可是,如果為了保有這個domain privacy,每一年每個域名要支付10美元(相當於台幣300元),你願意嗎?
慶幸的是,近年來隱私保護的觀念興起,域名隱私變得不再是一個選項option,而是一種必要must have。2018年5月25日生效的歐盟《通用數據保護條例(GDPR)》,要求域名服務商不得公開註冊者的信息。不過,歐盟的法令只能規範牽涉歐盟地區的域名業務。為了因應,ICANN於2018年5月17日公布《通用頂級域名註冊數據臨時規範(Temporary Specification for gTLD Registration Data)》,要求註冊局和註冊商對Whois查詢服務的公開信息進行必要調整。
由於這是個臨時的規範,以阿里雲為例,它進行的必要調整是:「为落实ICANN临时规范要求,自2018年5月25日起阿里云WHOIS查询公开信息中将不再显示域名注册人、管理联系人和技术联系人的个人数据,包括姓名、邮箱、电话、街道地址等。」這意味著,註冊者的信息會自動被隱藏,我們不須另外付費購買隱私保護服務。(不過,阿里雲沒有把話說死。它的說法是暫停提供(付費的)隱私保護服務。)
參考資料:《WHOIS信息显示调整FAQ和ICANN临时规范的常见问题》
****************************
每家服務商的價格細目,以及所包含的服務有所出入。以下是我認為可以關注的幾個因素:
域名的費率是否划算?(考量首年年費及後續年費)
「隱私保護服務」是否須支付額外費用?(有些服務商提供免費設定)
如果需要郵件伺服器空間,該服務商提供的方案是否符合我的需求?
如果需要租用主機建站,該服務商的主機服務是否符合我需求?
我是否需要該服務商的網頁操作有中文介面?
NameCheap:
這家的一個好處是,購買域名時會贈送Whois Guard隱私保護服務(號稱永久免費)。對於在意個人資訊保護,但是又不想為此每年多付費的人來說,是個吸引點。
2019年12月,以chachaboy.com域名為例詢價@Namecheap:
首年註冊報價:8.88USD,結帳金額9.06USD
續費報價:10.98USD
隱私保護服務:提供,永遠免費
郵件伺服器服務:有
主機服務:有
中文介面:無
 |
| 輸入域名查找 |
 |
| 若域名尚未被註冊,會同時顯示註冊價格, 第一年的註冊費用通常有優惠 |
 |
| Namecheap提供永久免費的域名隱私保護服務 |
GoDaddy:
名氣很大的一家服務商,有中文介面。不過目前為止,它提供的隱私保護服務價格還不低,9.99美元一年。
2019年12月,以chachaboy.com域名為例詢價@GoDaddy:
首年註冊報價:8.99USD,結帳金額9.17USD
續費報價:17.99USD
隱私保護服務費用:提供,每年9.99美元
郵件伺服器服務:有
主機服務:有
中文介面:有(示範圖片使用英文介面)
 |
| 輸入域名查找 |
 |
| 第一年的註冊費用,以及後續的年費,都應該列入考量 |
 |
| GoDaddy的域名保護服務(Domain privacy)要另外付費 |
阿里雲:
根據中國政府規定,在其境內註冊的域名和網站,都需要進行實名備案(須提交身分證明或營業執照)。通常只有打算在中國境內開展業務的人,才會考慮向中國域名服務商註冊吧!不過,阿里雲的好處還是提一下:它目前的費率一年69元人民幣(稅內含),算是比較便宜的。另外,阿里雲提供了「一個域名」享有免費電子郵箱服務,價值相當於每年台幣2,500元,但我不確定是否每個會員帳號都有這個優惠。
2019年12月,以chachaboy.com域名為例詢價@阿里雲:
首年註冊報價:55RMB,結帳金額55RMB
續費報價:69RMB
隱私保護服務:默認保護,暫停提供付費的服務。換句話說就是暫時免費(「鉴于2018年5月25日WHOIS显示信息调整措施上线后,域名的注册信息已得到默认保护,届时阿里云的域名隐私保护服务将同步暂停服务。」)
郵件伺服器服務:有
主機服務:有
中文介面:有
 |
| 在首頁點選「域名」標籤,然後輸入域名查找 |
 |
| 主機服務是阿里雲的主要業務,它的套餐價有一定的吸引力 |
 |
| 別忘了確認第二年以後的年費 |
 |
| 阿里雲的報價已經含稅 |
Google Domains:
Google Domains有兩個好處,一是提供隱私保護服務不另外收費,二是免費提供e-mail轉址服務。一般來說,如果你註冊了一個域名,然後想要使用這個域名設置電子郵箱,例如mary@mydomain.com,你就必須花錢租用郵件伺服器空間。Google Domains有提供付費的郵件伺服器空間(G suite),但也有免費的替代方案,郵箱轉址服務(mail forwarding):你可以設置虛擬的域名郵箱地址,然後設定讓郵件轉寄到你現有的電子郵箱地址。
2019年12月,以chachaboy.com域名為例詢價@Google Domains:
首年註冊報價:12美元
續費報價:12美元
隱私保護服務費用:提供,免費
郵件伺服器服務:有,G suite(此外另有免費郵箱轉址服務)
主機服務:無(但可以用域名綁定Blogger:免費的Google網誌)
中文介面:有
 |
| 登入Google Domains後,在「取得新網域」的頁面輸入域名 |
 |
| 報價是「每年US$12」,不知道是否永遠不會漲價 XD |
 |
| 在結帳頁面可以看到,12美元是含稅總價,而且已經包含隱私保護服務 |
本文提到的幾家域名商,是我個人實際使用過,分享一些心得。我覺得它們都基本可靠好用,也還在繼續使用,但不見得它們是全網最佳選擇。分享給需要的人參考~
訂閱:
意見 (Atom)